Namun tidak bisa kita pungkiri, banyak pengelola blog yang terlalu berlebihan dalam memasang iklan dengan maksud agar mendapat lebih banyak penghasilan. Tentu saja hal ini dapat mengganggu kenyamanan para pengunjung blog.
Dengan begitu kita tidak bisa menyalahkan para pengguna internet menggunakan Adblocker untuk kenyamanan mereka dalam berselancar di dunia maya. Adblocker dapat mematikan iklan di blog sehingga iklan tidak muncul dan tidak mengganggu pengunjung blog.
Namun jika kita sebagai pengelola blog tidak memasang iklan secara berlebihan sehingga tidak mengganggu pengunjung dalam membaca konten, tentu saja dengan adanya Adblocker akan menghambat pengasilan dari iklan yang dipasang di blog.
Untuk itu, kita perlu membuat notifikasi untuk pengguna Adblocker untuk mematikan Adblocker di blog kita, siapa tahu iklan yang muncul memang konten yang dicari pengunjung. Kita perlu menjelaskan bahwa kita tidak memasang iklan secara berlebihan atau menjebak pengunjung untuk mengklik iklan, untuk itu kita meminta kesediaannya kepada pengunjung untuk mematikan Adblocker di blog kita karena iklan di blog kita tidak mengganggu mereka.
Nah kali ini kita akan memasang notifikasi untuk pengguna Adblocker untuk iklan Adsense untuk memasukan blog kita ke dalam whitelist Adblock mereka.
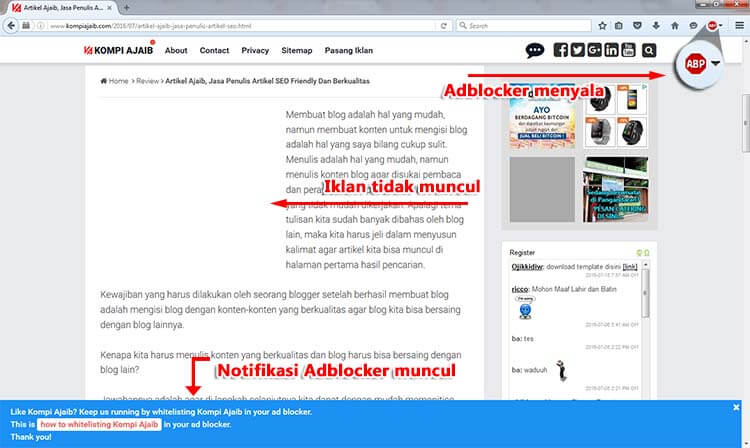
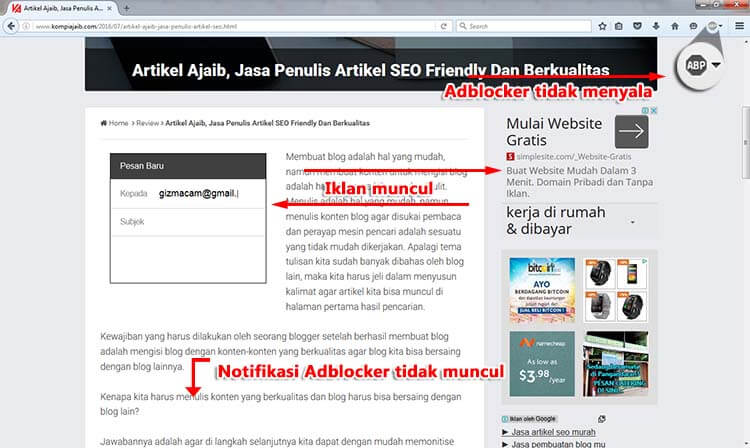
Ketika seorang pengunjung menggunakan Adblocker, maka otomatis iklan Adsense tidak muncul. Jika iklan Adsense tidak muncul maka notifikasi Adblocker akan muncul di bagian bawah blog seperti pada gambar di bawah ini.


Untuk demonya silahkan coba akses blog Kompi Ajaib ini dengan menggunakan Adblocker.
Jika Anda ingin mencoba menggunakan notifikasi Adblocker untuk iklan Adsense ini, silahkan ikuti langkahnya di bawah ini.
Silahkan simpan kode CSS di bawah ini di atas kode
</head>
<style>
#keep-ads {
background: #1C90F3;
color: #fff;
padding: 10px 20px;
position: fixed;
bottom: -150px;
left: 0;
opacity: 0;
font-size: 100%;
line-height: 1.5em;
transition: all .3s;
width: 100%;
height: auto;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
z-index: 100000
}
#keep-ads p {
margin: 0!important
}
#keep-ads a {
padding: 0 6px 2px;
background: #fff;
border-radius: 3px;
border: 1px solid transparent
}
#keep-ads.show {
pointer-events: auto;
opacity: 1;
bottom: 0
}
.close-keep-ads {
position: absolute;
top: 1px;
right: 4px;
line-height: 1;
font-size: 24px;
font-weight: 700
}
</style>Kemudian silahkan simpan kode di bawah ini di atas kode
</body>
<div id='keep-ads'>
<p>Like this blog? Keep us running by whitelisting this blog in your ad blocker.</p>
<p>This is <a href='URL PAGE HOW TO WHITELIST' target='_blank' title='how to whitelisting'>how to whitelisting</a> this blog in your ad blocker.</p>
<p>Thank you!</p>
<div class='close-keep-ads' onclick='hidekeep()'>×</div>
</div>
<script>
//<![CDATA[
setTimeout(function() {
var info = document.getElementById("keep-ads");
var ads = document.querySelectorAll("ins.adsbygoogle");
if ($(ads).height() === 0 ) {
info.className = "show";
}
}, 2000)
function hidekeep() {
var e = document.getElementById("keep-ads").style.display = "none";
};
//]]>
</script>Silahkan sesuaikan kalimatnya dengan bahasa Anda, kemudian silahkan buat PAGE untuk how to whitelist seperti ini kemudian ganti
URL PAGE HOW TO WHITELIST dengan URL Page how to whitelist Anda.Dan pastikan blog Anda sudah menggunakan Jquery Library berapa pun versinya.