
Karena dengan menggunakan AMP HTML maka otomatis postingan-postingannya akan memiliki error AMP sehingga halaman postingannya menjadi tidak valid AMP.
Tentunya satu-satunya cara agar semua halaman posingan blog AMP menjadi valid maka semua postingannya harus diedit, satu per satu....
Mungkin ada yang bertanya, "Kenapa semua postingan dengan blog AMP harus valid AMP?"
Google mengatakan bahwa blog yang valid AMP akan memiliki ikon AMP "petir" di hasil pencarian mobile, namun sementara ini fitur tersebut masih bersifat percobaan. Dan kini Google sudah merubah prioritas index pencarian menjadi "mobile index first", artinya index pencarian mobile lebih diutamakan dari pencarian desktop.
"Lalu bagaimana cara yang mudah untuk mengedit postingan blog AMP?"
Lakukan beberapa hal berikut, tentunya posisi editor postingan dalam mode HTML:
Pertama
Buatlah "kamus edit postingan" di notepad agar kita lebih mudah mengingat atau meng-copy kode yang diperlukan seperti<noscript> untuk image thumbnail, amp-img, amp-iframe, amp-youtube dan lainnya yang diperlukan di dalam postingan.Untuk referensi kode-kode amp, silahkan masuk ke sini https://amp.dev/documentation/components/
Kedua
Ini yang biasanya membuat repot dalam memvalidasi postingan AMP. Yaitu banyaknya css style inline pada tagdiv seperti <div style="text-align: justify;"> dan yang lainnya.Ini akan cukup menguras tenaga jika kita edit satu per satu kode
<div style="text-align: justify;"> menjadi <div>.Karena editor post Blogger tidak memiliki fitur search and replace, untuk itu saya sarankan gunakan ekstensi browser untuk search and replace agar lebih mudah mengganti kode
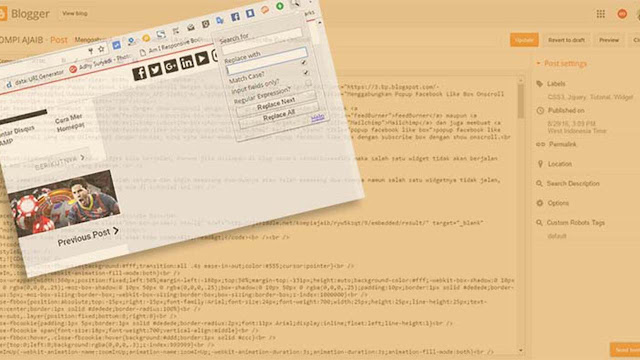
<div style="text-align: justify;"> menjadi <div> hanya sekali klik.Silahkan install ekstensi browser-nya dan akan muncul di pojok kanan atas browser berupa ikon search.
Google Chrome Extention
Dan di bawah ini video untuk membuat postingan valid AMP.