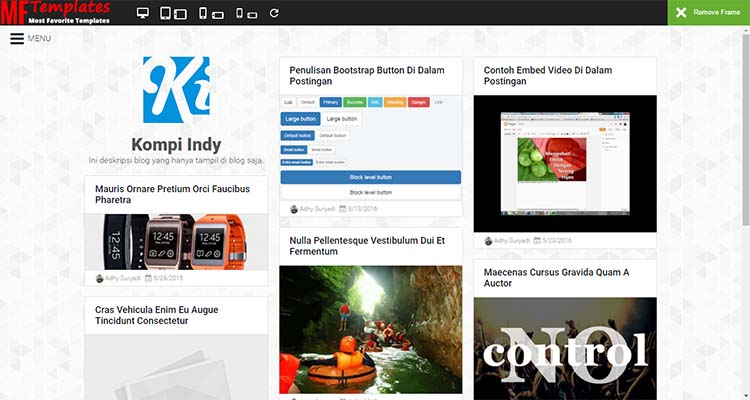
 Dengan menggunakan halaman demo untuk template yang dibagikan, maka hal ini berkesan lebih profesional. Halaman demo template ini saya update dari tutorial +Kang Ismet dengan menambahkan responsive tool dan menghilangkn tombol download.
Dengan menggunakan halaman demo untuk template yang dibagikan, maka hal ini berkesan lebih profesional. Halaman demo template ini saya update dari tutorial +Kang Ismet dengan menambahkan responsive tool dan menghilangkn tombol download.Untuk menampilkan blog lain di dalam blog sendiri adalah memanfaatkan iframe, nah responsive tool yang saya tambahkan ini sangat sederhana yaitu dengan mengatur tinggi dan lebar iframe sesuai dengan ukuran beberapa device yaitu netbook 10" (1024x600), Asus Nexus 7 (960x600), iPhone 6 plus (414x736), iPhone 3 (320x480).
Javascript untuk responsive tool ini sangat sederhana yaitu menambahkan
class pada iframe dengan style yang memiliki tinggi dan lebar untuk tiap-tiap ukuran device. Dan ditambahkan juga refresh iframe ketika klik ukuran device agar semua fungsi pada demo blognya bisa berjalan dengan baik. Ditambahkan juga tombol refresh untuk mengembalikan ke ukuran sebenarnya.
Silahkan klik tombol demo pada halaman tersebut.
Bagaimana, Anda ingin mencobanya juga?
Silahkan ikuti langkahnya di bawah ini.
Langkah Pertama
Silahkan buat halaman static untuk menampilkan demo, lalu simpan kode di bawah ini di dalam postingan HTML lalu publikasikan halaman.
<style type='text/css' scoped=''>
/*<![CDATA[*/
.mega-wrapper,.post-title,.postmeta,.creditpic{display:none}
body {background:white;overflow: auto;}
#tab-demo,#view{width:100%;left:0}
.closebutton,.dlbutton,a.dlbutton{text-align:center;cursor:pointer;top:0;height:50px}
#view{padding:0;margin:0;border:0;position:fixed;top:50px;right:0;bottom:0;height:calc(100% - 50px);background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfBrzUNRIq6oBbGgPcGPLaT-dOr8Et2FT4bsZZnQ-57yoghhirD53S5DVDHHL2asMVLeFKsd5ukU6BK9NNhXRzHwJM7qT56MwyaAuTCBvB7MgIPFUHiypJM3-X7nKZ9ymrGbuAAqzibcc/s1600/loader.gif) center center no-repeat;transition:all .4s ease-out;box-shadow: 0 0 40px rgba(0,0,0,0.2);}
#tab-demo{height:50px;top:0;background:#222;color:#fff;font:400 13px Arial,sans-serif;z-index:99999;position:fixed}
.closebutton,.demologo,.dlbutton,a.demologo,a.dlbutton{line-height:50px;position:fixed;color:#fff}
.closebutton{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhVwa1Jspp6smkTEE5bM9xt7S1Ghr2sqN8i2DyUa-q6BbMT3nusNBD0cfRz8hwNd6L8ddGFAtKxPqXwJfiddMTb4qtK4s0HBskcn8huHAEo1npKIlppYminvsP56iZBwHSQzkrTaBGsgvw/s1600/close.png) 15px 50% no-repeat #66af33;padding:0 20px 0 50px;right:0}
a.closebutton{color:#fff;text-decoration:none}
.closebutton:hover{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhVwa1Jspp6smkTEE5bM9xt7S1Ghr2sqN8i2DyUa-q6BbMT3nusNBD0cfRz8hwNd6L8ddGFAtKxPqXwJfiddMTb4qtK4s0HBskcn8huHAEo1npKIlppYminvsP56iZBwHSQzkrTaBGsgvw/s1600/close.png) 15px 50% no-repeat #579c26}
.dlbutton:hover{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgn6qBhbI85KZLVDGXkbSASg71tyorNlHxxVQJG52QbZIoHz_1UhG1droCre_gLmHW50ZvW1xC99sHRLBp1w6o2v82Biwo9ZuGs80CN9opoV25Eum6YquhWmNlEUMcJZgB09NZ34qsIVoM/s1600/download.png) 15px 50% no-repeat #579c26}
.dlbutton,a.dlbutton{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgn6qBhbI85KZLVDGXkbSASg71tyorNlHxxVQJG52QbZIoHz_1UhG1droCre_gLmHW50ZvW1xC99sHRLBp1w6o2v82Biwo9ZuGs80CN9opoV25Eum6YquhWmNlEUMcJZgB09NZ34qsIVoM/s1600/download.png) 15px 50% no-repeat;padding:0 20px 0 55px;right:158px;text-decoration:none}
.demologo,a.demologo{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiAd3x5QcKZ9vgI8XndH1BgD_5E_IK-i0Hf_FQ9sYAffatmuwiCDK5CtDvL3KtXB2Nnx5noyHdLg11HDTV7756acmHmfQ5UZD-pnUQnX8ZsCfFhChDPByR-vCzrabmzgY1hkY4740CTyfw/s1600/ki-logo.png) left center no-repeat;padding-left:55px;font-size:17px;font-weight:400;font-family:Oswald,Arial,Sans-serif;text-transform:uppercase;left:15px;text-decoration:none}
.logo{display:inline;float:left;}
ul.resize-tool,ul.resize-tool li{list-style:none}
ul.resize-tool{display:inline;float:left;margin:0 0 0 50px!important}
ul.resize-tool li{display:inline;float:left;height:50px;line-height:50px;margin:0 20px 0 0}
ul.resize-tool li svg{vertical-align:middle}
ul.resize-tool li a:active svg path,ul.resize-tool li a:focus svg path{fill:red}
.w1024{width:1024px!important;height:600px!important;position:absolute!important;margin-bottom:50px!important}
.w960{width:600px!important;height:960px!important;position:absolute!important;margin-bottom:50px!important}
.w600{width:960px!important;height:600px!important;position:absolute!important;margin-bottom:50px!important}
.w414{width:414px!important;height:736px!important;position:absolute!important;margin-bottom:50px!important}
.w736{width:736px!important;height:414px!important;position:absolute!important;margin-bottom:50px!important}
.w320{width:320px!important;height:480px!important;position:absolute!important;margin-bottom:50px!important}
.w480{width:480px!important;height:320px!important;position:absolute!important;margin-bottom:50px!important}
/*]]>*/
</style>
<div id='tab-demo'>
<a class='logo' href='http://www.mftemplates.us/'><img alt='mftemplates' height='50' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXpwbDoSC0bptjJNLBfSDw7GZdxzus4FqOx6oEml6cE3LlR20bj_kiAWiH5C7wi6KU2MtfFrAoxZFmw-a8S4wWXskARlqDUqVfFwMponnMBnrxdvZML-UHQ69n70PEz6GmTnQN5pEaRcM/s1600/mfemplates.png' title='mftemplates' width='212'/></a>
<ul class='resize-tool'>
<li>
<a href='javascript:;' onclick='w1024();'>
<svg style='width:24px;height:24px' viewBox='0 0 24 24'>
<path d='M21,14H3V4H21M21,2H3C1.89,2 1,2.89 1,4V16A2,2 0 0,0 3,18H10L8,21V22H16V21L14,18H21A2,2 0 0,0 23,16V4C23,2.89 22.1,2 21,2Z' fill='#fff'/>
</svg></a>
</li>
<li>
<a href='javascript:;' onclick='w960();'>
<svg style='width:24px;height:24px' viewBox='0 0 24 24'>
<path d='M19,19H4V3H19M11.5,23A1.5,1.5 0 0,1 10,21.5A1.5,1.5 0 0,1 11.5,20A1.5,1.5 0 0,1 13,21.5A1.5,1.5 0 0,1 11.5,23M18.5,0H4.5A2.5,2.5 0 0,0 2,2.5V21.5A2.5,2.5 0 0,0 4.5,24H18.5A2.5,2.5 0 0,0 21,21.5V2.5A2.5,2.5 0 0,0 18.5,0Z' fill='#fff'/>
</svg></a>
<a href='javascript:;' onclick='w600();'>
<svg style='width:24px;height:24px;-ms-transform:rotate(90deg);-webkit-transform:rotate(90deg);transform:rotate(90deg);margin-bottom:-7px' viewBox='0 0 24 24'>
<path d='M19,19H4V3H19M11.5,23A1.5,1.5 0 0,1 10,21.5A1.5,1.5 0 0,1 11.5,20A1.5,1.5 0 0,1 13,21.5A1.5,1.5 0 0,1 11.5,23M18.5,0H4.5A2.5,2.5 0 0,0 2,2.5V21.5A2.5,2.5 0 0,0 4.5,24H18.5A2.5,2.5 0 0,0 21,21.5V2.5A2.5,2.5 0 0,0 18.5,0Z' fill='#fff'/>
</svg></a>
</li>
<li>
<a href='javascript:;' onclick='w414();'>
<svg style='width:24px;height:24px' viewBox='0 0 24 24'>
<path d='M16,18H7V4H16M11.5,22A1.5,1.5 0 0,1 10,20.5A1.5,1.5 0 0,1 11.5,19A1.5,1.5 0 0,1 13,20.5A1.5,1.5 0 0,1 11.5,22M15.5,1H7.5A2.5,2.5 0 0,0 5,3.5V20.5A2.5,2.5 0 0,0 7.5,23H15.5A2.5,2.5 0 0,0 18,20.5V3.5A2.5,2.5 0 0,0 15.5,1Z' fill='#fff'/>
</svg></a>
<a href='javascript:;' onclick='w736();'>
<svg style='width:24px;height:24px;-ms-transform:rotate(90deg);-webkit-transform:rotate(90deg);transform:rotate(90deg);margin-bottom:-10px' viewBox='0 0 24 24'>
<path d='M16,18H7V4H16M11.5,22A1.5,1.5 0 0,1 10,20.5A1.5,1.5 0 0,1 11.5,19A1.5,1.5 0 0,1 13,20.5A1.5,1.5 0 0,1 11.5,22M15.5,1H7.5A2.5,2.5 0 0,0 5,3.5V20.5A2.5,2.5 0 0,0 7.5,23H15.5A2.5,2.5 0 0,0 18,20.5V3.5A2.5,2.5 0 0,0 15.5,1Z' fill='#fff'/>
</svg></a>
</li>
<li>
<a href='javascript:;' onclick='w320();'>
<svg style='width:20px;height:20px' viewBox='0 0 24 24'>
<path d='M16,18H7V4H16M11.5,22A1.5,1.5 0 0,1 10,20.5A1.5,1.5 0 0,1 11.5,19A1.5,1.5 0 0,1 13,20.5A1.5,1.5 0 0,1 11.5,22M15.5,1H7.5A2.5,2.5 0 0,0 5,3.5V20.5A2.5,2.5 0 0,0 7.5,23H15.5A2.5,2.5 0 0,0 18,20.5V3.5A2.5,2.5 0 0,0 15.5,1Z' fill='#fff'/>
</svg></a>
<a href='javascript:;' onclick='w480();'>
<svg style='width:20px;height:20px;-ms-transform:rotate(90deg);-webkit-transform:rotate(90deg);transform:rotate(90deg);margin-bottom:-10px' viewBox='0 0 24 24'>
<path d='M16,18H7V4H16M11.5,22A1.5,1.5 0 0,1 10,20.5A1.5,1.5 0 0,1 11.5,19A1.5,1.5 0 0,1 13,20.5A1.5,1.5 0 0,1 11.5,22M15.5,1H7.5A2.5,2.5 0 0,0 5,3.5V20.5A2.5,2.5 0 0,0 7.5,23H15.5A2.5,2.5 0 0,0 18,20.5V3.5A2.5,2.5 0 0,0 15.5,1Z' fill='#fff'/>
</svg></a>
</li>
<li>
<a href='javascript:;' onclick='refresh();'>
<svg style='width:24px;height:24px' viewBox='0 0 24 24'>
<path d='M17.65,6.35C16.2,4.9 14.21,4 12,4A8,8 0 0,0 4,12A8,8 0 0,0 12,20C15.73,20 18.84,17.45 19.73,14H17.65C16.83,16.33 14.61,18 12,18A6,6 0 0,1 6,12A6,6 0 0,1 12,6C13.66,6 15.14,6.69 16.22,7.78L13,11H20V4L17.65,6.35Z' fill='#fff'/>
</svg></a>
</li>
</ul>
<a class='closebutton' href='javascript:void(0)' onclick='document.getElementById('tab-demo').style.display='none';document.getElementById('view').style.top='0';document.getElementById('view').style.height='100%''>Remove Frame</a>
</div>
<script type='text/javascript'>
//<![CDATA[
function getQueryVariable(e){for(var t=window.location.search.substring(1),n=t.split("&"),r=0;r<n.length;r++){var a=n[r].split("=");if(a[0]==e)return a[1]}return!1}function w1024(){document.getElementById("view").className="w1024";var e=getQueryVariable("url");document.getElementById("view").src=e}function w960(){document.getElementById("view").className="w960";var e=getQueryVariable("url");document.getElementById("view").src=e}function w600(){document.getElementById("view").className="w600";var e=getQueryVariable("url");document.getElementById("view").src=e}function w414(){document.getElementById("view").className="w414";var e=getQueryVariable("url");document.getElementById("view").src=e}function w736(){document.getElementById("view").className="w736";var e=getQueryVariable("url");document.getElementById("view").src=e}function w320(){document.getElementById("view").className="w320";var e=getQueryVariable("url");document.getElementById("view").src=e}function w480(){document.getElementById("view").className="w480";var e=getQueryVariable("url");document.getElementById("view").src=e}function refresh(){location.reload()}window.onload=function(){var e=getQueryVariable("url");document.getElementById("view").src=e};
//]]>
</script>
<iframe id='view'></iframe>Silahkan sesuaikan untuk URL homepage dan logo blognya pada kode berikut:
<a class='logo' href='http://www.mftemplates.us/'><img alt='mftemplates' height='50' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXpwbDoSC0bptjJNLBfSDw7GZdxzus4FqOx6oEml6cE3LlR20bj_kiAWiH5C7wi6KU2MtfFrAoxZFmw-a8S4wWXskARlqDUqVfFwMponnMBnrxdvZML-UHQ69n70PEz6GmTnQN5pEaRcM/s1600/mfemplates.png' title='mftemplates' width='212'/></a>Langkah Kedua
Ini adalah untuk format penulisan di dalam postingan untuk menampilkan tombol demo template. Silahkan gunakan format di bawah ini untuk URL link demo template:
url_halaman_static_demo_template.html?url=url_demo_templateContoh:
http://kompisimplev2.blogspot.com/p/demo-template.html?url=http://www.kompisafelinkv2.ga/Bagaimana, mudah bukan? Selamat mencoba....
Referensi:
http://blog.kangismet.net/2014/01/membuat-halaman-demo-di-blogger-blogspot.html