 Kali ini saya akan share cara membuat slot iklan link mandiri seperti iklan link Adsense 2017. Slot iklan link ini bisa dimanfaatkan untuk menjual space di bawah postingan untuk iklan mandiri dengan hanya memasang link saja.
Kali ini saya akan share cara membuat slot iklan link mandiri seperti iklan link Adsense 2017. Slot iklan link ini bisa dimanfaatkan untuk menjual space di bawah postingan untuk iklan mandiri dengan hanya memasang link saja.Dengan begitu kita bisa menyediakan slot iklan link mandiri lebih banyak dengan tampilan yang tidak menggangu tentunya karena akan terlihat lebih menarik seperti tampilan iklan link Adsense dan tentunya juga responsive.
Lumayan kan untuk menyediakan iklan link murah di blog?
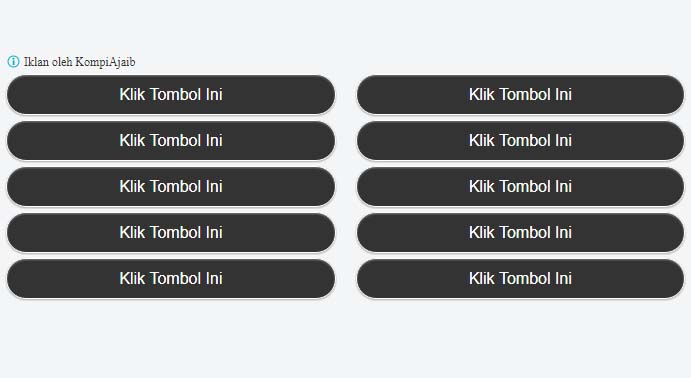
Untuk melihat tampilannya silahkan lihat pada JSFiddle berikut ini:
Bagaimana tertarik untuk mencobanya?
Silahkan ikuti langkahnya di bawah ini.
Silahkan simpan kode CSS style berikut di atas kode
</head>
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
/*<![CDATA[*/
.link-btn{
width:100%;
position:relative;
padding-top:15px
}
.link-btn:after {
clear: both;
content: "";
display:block;
}
.label-link-btn{
font-size:12px;
color:#333;
position:absolute;
top:0;
left:0;
line-height:1;
}
.label-link-btn svg{
width:15px;
height:15px;
vertical-align:-3px;
}
.label-link-btn svg path{
fill:#00aecd;
}
.link-btn-left,.link-btn-right{
width:calc(50% - 10px);
float:left
}
.link-btn-left{
margin-right:10px
}
.link-btn-right{
margin-left:10px
}
.tombol-link {
width: 100%;
height: 41px;
display: block;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
text-align: center;
line-height: 41px;
box-shadow: 0px 1px 1px rgba(255, 255, 255, 0.35) inset, 0px 1px 1px rgba(0, 0, 0, 0.3);
align-items: center;
justify-content: center;
background-color: #333333;
border: 1px solid #ffffff;
border-radius: 30px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
text-decoration: none;
color: #ffffff;
font-weight: normal;
font-family: arial, sans-serif;
font-size: 16px;
margin: 5px auto;
}
.tombol-link:hover {
background-color: #fff;
color: #333;
}
@media screen and (max-width:640px){
.link-btn-left,.link-btn-right{
width:100%;
float:none;
margin:0 auto;
}
}
/*]]>*/
</style>
</b:if>Kemudian silahkan simpan kode HTML berikut di bawah postingan di edit HTML untuk menampilkan iklan linknya.
<b:if cond='data:blog.pageType == "item"'>
<div class="link-btn">
<div class="link-btn-left">
<a class="tombol-link" href="#" target="_blank">Klik Tombol Ini</a>
<a class="tombol-link" href="#" target="_blank">Klik Tombol Ini</a>
<a class="tombol-link" href="#" target="_blank">Klik Tombol Ini</a>
<a class="tombol-link" href="#" target="_blank">Klik Tombol Ini</a>
<a class="tombol-link" href="#" target="_blank">Klik Tombol Ini</a>
</div>
<div class="link-btn-right">
<a class="tombol-link" href="#" target="_blank">Klik Tombol Ini</a>
<a class="tombol-link" href="#" target="_blank">Klik Tombol Ini</a>
<a class="tombol-link" href="#" target="_blank">Klik Tombol Ini</a>
<a class="tombol-link" href="#" target="_blank">Klik Tombol Ini</a>
<a class="tombol-link" href="#" target="_blank">Klik Tombol Ini</a>
</div>
<a href="#" target="_blank" title="Iklan oleh KompiAjaib">
<div class="label-link-btn">
<svg x="0px">
<path d="M7.5,1.5a6,6,0,1,0,0,12a6,6,0,1,0,0,-12m0,1a5,5,0,1,1,0,10a5,5,0,1,1,0,-10ZM6.625,11l1.75,0l0,-4.5l-1.75,0ZM7.5,3.75a1,1,0,1,0,0,2a1,1,0,1,0,0,-2Z"></path>
</svg>
Iklan oleh KompiAjaib
</div></a>
</div>
</b:if>Sekarang tinggal mengganti kode
# dengan URL tujuan iklan jika ada yang memasang iklan link.Kode
# pada kode <a href="#" target="_blank" title="Iklan oleh KompiAjaib"> silahkan ganti dengan URL post penawaran iklan link blog Anda. Dan silahkan sesuaikan kode Iklan oleh KompiAjaib dengan blog Anda.