
Pada tool-tool tersebut menggunakan form dengan efek animasi border yang cukup menarik. Melihat hal tersebut kemudian saya teringat, ini cukup menarik juga jika dibuatkan untuk contact form blog.
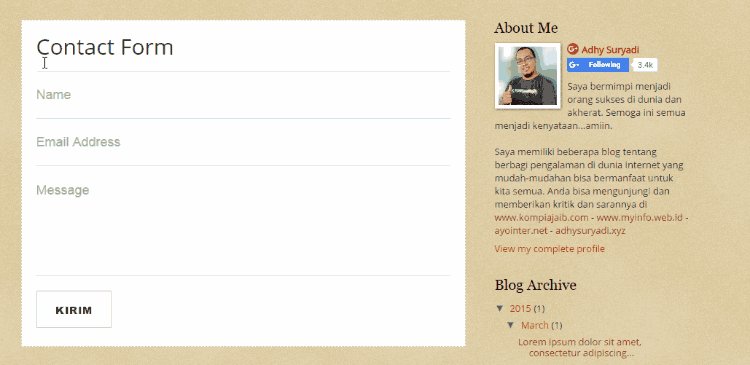
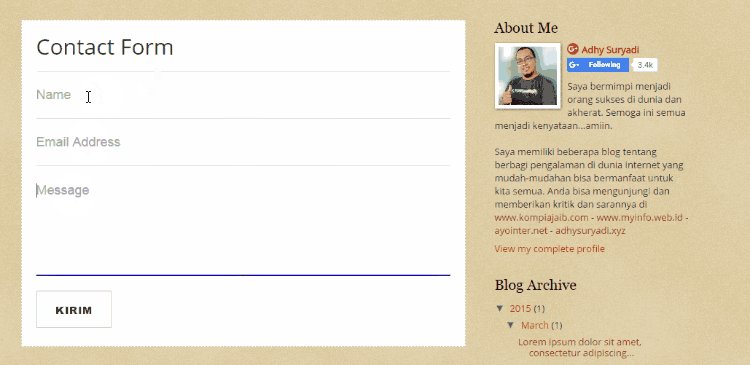
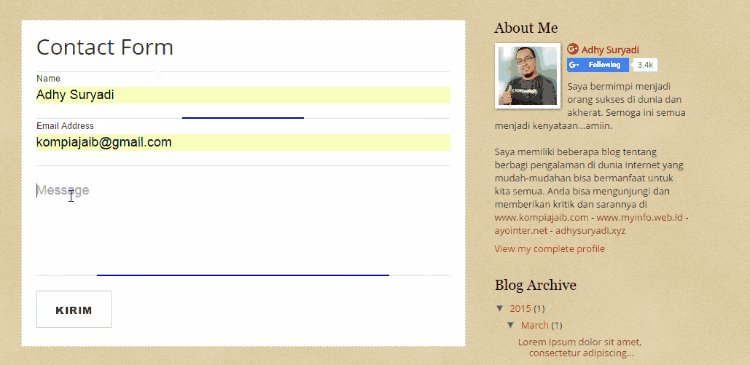
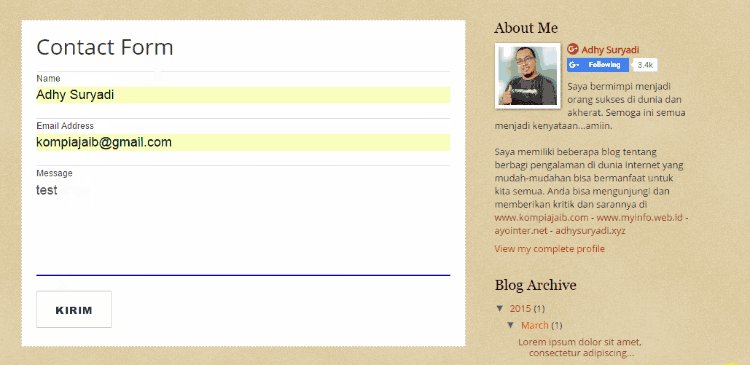
Salah satu tool yang menggunakan form dengan animasi border ini yaitu structured data testing tool yang seperti pada animasi gif di bawah ini.

Cukup menarik, bukan?
Nah selain animasi border, kemudian saya juga menambahkan floating label pada input dengan jquery yang saya ambil dari blog Github saya agar contact form menjadi lebih menarik.
Untuk demonya silahkan coba pada contact form demo pada link di bawah ini.
atau
Jika Anda ingin mencobanya silahkan copy kode-kode di bawah ini.
1. Untuk Blogger
Silahkan simpan kode di bawah ini di halaman satis untuk contact form
<style scoped="scoped">
.post-outer {
background: #fff
}
.post-footer {
display: none
}
#contactForm .floating-label-form-group {
font-size: 14px;
position: relative;
margin-bottom: 0;
padding-bottom: 20px;
border-bottom: 1px solid #ddd;
}
#contactForm .floating-label-form-group.floating-label-form-group-with-focus {
position: relative;
}
#contactForm .floating-label-form-group:before {
display: block;
position: absolute;
right: 50%;
bottom: -1px;
width: 0;
height: 2px;
background-color: #0400bf;
content: "";
transition: width 0.4s ease-in-out;
}
#contactForm .floating-label-form-group:after {
display: block;
position: absolute;
left: 50%;
bottom: -1px;
width: 0;
height: 2px;
background-color: #0400bf;
content: "";
transition: width 0.4s ease-in-out;
}
#contactForm .floating-label-form-group.floating-label-form-group-with-focus:before,
#contactForm .floating-label-form-group.floating-label-form-group-with-focus:after {
width: 50%;
}
#contactForm .floating-label-form-group input,
#contactForm .floating-label-form-group textarea {
z-index: 1;
position: relative;
padding-right: 0;
padding-left: 0;
border: none;
border-radius: 0;
font-size: 18px;
font-family: "Helvetica", "Arial", sans-serif;
font-weight: lighter;
background: none;
box-shadow: none !important;
resize: none;
}
#contactForm .floating-label-form-group label {
display: block;
z-index: 0;
position: relative;
top: 2em;
margin: 0;
font-size: 12px;
font-family: "Helvetica", "Arial", sans-serif;
font-weight: lighter;
line-height: 1.764705882em;
vertical-align: middle;
vertical-align: baseline;
opacity: 0;
-webkit-transition: top 0.3s ease, opacity 0.3s ease;
-moz-transition: top 0.3s ease, opacity 0.3s ease;
-ms-transition: top 0.3s ease, opacity 0.3s ease;
transition: top 0.3s ease, opacity 0.3s ease;
}
#contactForm .floating-label-form-group::not(:first-child) {
padding-left: 14px;
border-left: 1px solid #eeeeee;
}
#contactForm .floating-label-form-group-with-value label {
top: 0;
opacity: 1;
}
#contactForm .floating-label-form-group-with-focus label {
color: #0400bf;
}
#contactForm {
border-top: 1px solid #ddd;
}
#contactForm textarea.form-control {
height: auto;
}
#contactForm .form-control {
display: block;
width: 100%;
color: #555;
}
#contactForm input:focus,
#contactForm input:active,
#contactForm textarea:focus,
#contactForm textarea:active {
outline: none;
}
#contactForm .btn,
#contactForm .contact-form-button-submit {
font-family: "Helvetica", "Arial", sans-serif;
text-transform: uppercase;
font-size: 14px;
font-weight: 800;
letter-spacing: 1px;
border-radius: 0;
padding: 0 25px;
height: 51px;
line-height: 51px;
color: #333;
background-color: #fff;
border: 1px solid #ccc;
cursor: pointer;
margin: 20px 0 0;
background-image: none;
}
#contactForm .contact-form-button {
height: 51px;
line-height: 51px;
}
#contactForm .btn-default:hover,
#contactForm .btn-default:focus,
#contactForm .contact-form-button-submit:hover,
#contactForm .contact-form-button-submit:focus {
background-color: #0400bf;
border: 1px solid #0400bf;
color: white;
}
.contact-form-error-message-with-border,
.contact-form-success-message-with-border {
background: #fff;
border: 1px solid #ddd;
bottom: 0;
box-shadow: 0 2px 4px rgba(0, 0, 0, .2);
color: #666;
font-size: 16px;
font-weight: normal;
line-height: 30px;
margin-left: 0;
opacity: 1;
position: static;
text-align: center;
margin: 20px 0 0;
}
.contact-form-cross {
height: 11px;
margin: 0 5px;
vertical-align: 0!important;
width: 11px;
-moz-box-shadow: none!important;
-webkit-box-shadow: none!important;
-goog-ms-box-shadow: none!important;
box-shadow: none!important;
}
</style>
<form name="contact-form" id="contactForm">
<div class="floating-label-form-group">
<label>Name</label>
<input type="text" class="form-control" placeholder="Name" id="ContactForm1_contact-form-name" name="name" value="" />
</div>
<div class="floating-label-form-group">
<label>Email Address</label>
<input type="text" class="form-control" placeholder="Email Address" id="ContactForm1_contact-form-email" name="email" value="" />
</div>
<div class="floating-label-form-group">
<label>Message</label>
<textarea rows="5" class="form-control" name="email-message" placeholder="Message" id="ContactForm1_contact-form-email-message"></textarea>
</div>
<input id="ContactForm1_contact-form-submit" type="button" class="btn btn-default" value="Kirim" />
<div class="clear"></div>
<div style="max-width: 100%; text-align: left; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.0.js"></script>
<script>
$(function() {
$("body").on("input propertychange", ".floating-label-form-group", function(e) {
$(this).toggleClass("floating-label-form-group-with-value", !!$(e.target).val());
}).on("focus", ".floating-label-form-group", function() {
$(this).addClass("floating-label-form-group-with-focus");
}).on("blur", ".floating-label-form-group", function() {
$(this).removeClass("floating-label-form-group-with-focus");
});
});
</script>
<script type="text/javascript">
//<![CDATA[
if (window.jstiming) window.jstiming.load.tick('widgetJsBefore');
//]]>
</script>
<script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = '260108885892807697';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d260108885892807697','//kompiland.blogspot.com/','260108885892807697');
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'footer1', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'Sending...', 'contactFormMessageSentMsg': 'Your message has been sent.', 'contactFormMessageNotSentMsg': 'Message could not be sent. Please try again later.', 'contactFormInvalidEmailMsg': 'A valid email address is required.', 'contactFormEmptyMessageMsg': 'Message field cannot be empty.', 'title': 'Contact Form', 'blogId': '260108885892807697', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
//]]>
</script>Untuk kode jquery yang saya marking di atas silahkan hapus jika di blog Anda sudah menggunakan jquery library.
Ganti kode
260108885892807697 dengan ID blog Anda.Ganti kode
//kompiland.blogspot.com/ dengan URL blog Anda.2. Untuk Website
<style scoped="scoped">
#contactForm .floating-label-form-group {
font-size: 14px;
position: relative;
margin-bottom: 0;
padding-bottom: 20px;
border-bottom: 1px solid #ddd;
}
#contactForm .floating-label-form-group.floating-label-form-group-with-focus {
position: relative;
}
#contactForm .floating-label-form-group:before {
display: block;
position: absolute;
right: 50%;
bottom: -1px;
width: 0;
height: 2px;
background-color: #0400bf;
content: "";
transition: width 0.4s ease-in-out;
}
#contactForm .floating-label-form-group:after {
display: block;
position: absolute;
left: 50%;
bottom: -1px;
width: 0;
height: 2px;
background-color: #0400bf;
content: "";
transition: width 0.4s ease-in-out;
}
#contactForm .floating-label-form-group.floating-label-form-group-with-focus:before,#contactForm .floating-label-form-group.floating-label-form-group-with-focus:after {
width: 50%;
}
#contactForm .floating-label-form-group input,
#contactForm .floating-label-form-group textarea {
z-index: 1;
position: relative;
padding-right: 0;
padding-left: 0;
border: none;
border-radius: 0;
font-size: 18px;
font-family: "Helvetica", "Arial", sans-serif;
font-weight: lighter;
background: none;
box-shadow: none !important;
resize: none;
}
#contactForm .floating-label-form-group label {
display: block;
z-index: 0;
position: relative;
top: 2em;
margin: 0;
font-size: 12px;
font-family: "Helvetica", "Arial", sans-serif;
font-weight: lighter;
line-height: 1.764705882em;
vertical-align: middle;
vertical-align: baseline;
opacity: 0;
-webkit-transition: top 0.3s ease, opacity 0.3s ease;
-moz-transition: top 0.3s ease, opacity 0.3s ease;
-ms-transition: top 0.3s ease, opacity 0.3s ease;
transition: top 0.3s ease, opacity 0.3s ease;
}
#contactForm .floating-label-form-group::not(:first-child) {
padding-left: 14px;
border-left: 1px solid #eeeeee;
}
#contactForm .floating-label-form-group-with-value label {
top: 0;
opacity: 1;
}
#contactForm .floating-label-form-group-with-focus label {
color: #0400bf;
}
#contactForm {
border-top: 1px solid #ddd;
}
#contactForm textarea.form-control {
height: auto;
}
#contactForm .form-control {
display: block;
width: 100%;
color: #555;
}
#contactForm input:focus,
#contactForm input:active,
#contactForm textarea:focus,
#contactForm textarea:active {
outline: none;
}
#contactForm .btn {
font-family: "Helvetica", "Arial", sans-serif;
text-transform: uppercase;
font-size: 14px;
font-weight: 800;
letter-spacing: 1px;
border-radius: 0;
padding: 15px 25px;
color: #333;
background-color: #fff;
border: 1px solid #ccc;
cursor: pointer;
margin: 20px 0 0;
}
#contactForm .btn-default:hover,
#contactForm .btn-default:focus {
background-color: #0400bf;
border: 1px solid #0400bf;
color: white;
}
</style>
<form action="#" method="POST" name="sentMessage" id="contactForm">
<div class="floating-label-form-group">
<label>Name</label>
<input type="text" class="form-control" placeholder="Name" id="name" name="name" required="required">
</div>
<div class="floating-label-form-group">
<label>Email Address</label>
<input type="email" class="form-control" placeholder="Email Address" id="email" name="_replyto" required="required">
</div>
<div class="floating-label-form-group">
<label>Subject</label>
<input type="text" class="form-control" placeholder="Subject" id="subject" name="_subject" required="required">
</div>
<div class="floating-label-form-group">
<label>Message</label>
<textarea rows="5" class="form-control" placeholder="Message" id="message" required="required"></textarea>
</div>
<button type="submit" class="btn btn-default">Send</button>
</form>
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.0.js"></script>
<script>
$(function() {
$("body").on("input propertychange", ".floating-label-form-group", function(e) {
$(this).toggleClass("floating-label-form-group-with-value", !!$(e.target).val());
}).on("focus", ".floating-label-form-group", function() {
$(this).addClass("floating-label-form-group-with-focus");
}).on("blur", ".floating-label-form-group", function() {
$(this).removeClass("floating-label-form-group-with-focus");
});
});
</script>Untuk kode jquery yang saya marking di atas silahkan hapus jika di blog Anda sudah menggunakan jquery library.
Selamat mencoba...