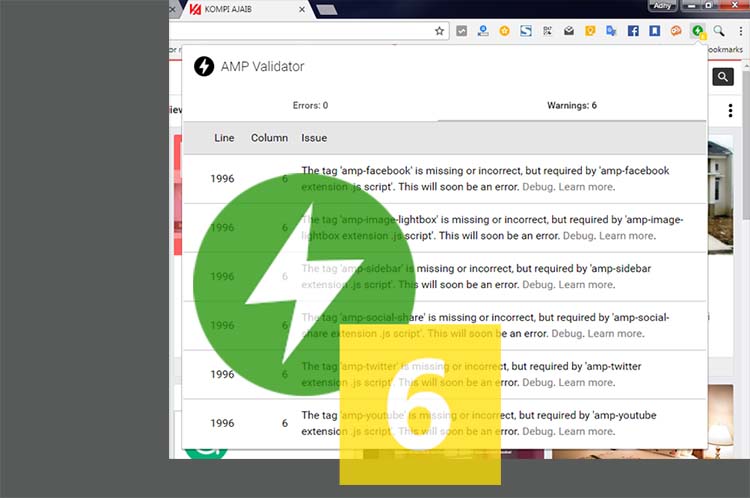
 Pagi hari ini, 06 Januari 2017 ada yang berbeda pada ikon AMP validator untuk blog Kompi Ajaib, yang biasanya berwarna hijau polos yang menandakan blog Kompi Ajaib sudah valid AMP, kini ada kotak kuning pada ikon AMP validator tersebut.
Pagi hari ini, 06 Januari 2017 ada yang berbeda pada ikon AMP validator untuk blog Kompi Ajaib, yang biasanya berwarna hijau polos yang menandakan blog Kompi Ajaib sudah valid AMP, kini ada kotak kuning pada ikon AMP validator tersebut.Ketika diklik ternyata muncul beberapa warning yang sebelumnya tidak ada. Ternyata warning-warning tersebut muncul dari js-js AMP yang dipasang di atas kode
</head>.Jadi, penempatan js-js AMP harus sesuai kebutuhan, jadi halaman hanya memuat js yang diperlukan saja. Misalnya jika sebuah halaman tidak menggunakan video youtube, maka di halaman tersebut tidak boleh ada amp-youtube.js di atas
</head> blog. Hal ini bertujuan untuk benar-benar memaksimalkan loading blog agar tidak terganggu dengan js-js yang tidak diperlukan.Karena penggunaan element amp tiap blog berbeda, maka untuk menghindari warning pada AMP validator, penempatan js AMP bisa mengunakan conditional tags. Namun jika element AMP tampil di semua halaman maka pemasangan js-nya tidak perlu pakai conditional tags, seperti untuk amp-analytics.js dan amp-ad.js.
Sebagai contoh, di bawah ini adalah js-js AMP di blog
<script async='async' custom-element='amp-form' src='https://cdn.ampproject.org/v0/amp-form-0.1.js'/>
<script async='async' custom-element='amp-iframe' src='https://cdn.ampproject.org/v0/amp-iframe-0.1.js'/>
<script async='async' custom-element='amp-analytics' src='https://cdn.ampproject.org/v0/amp-analytics-0.1.js'/>
<script async='async' custom-element='amp-carousel' src='https://cdn.ampproject.org/v0/amp-carousel-0.1.js'/>
<script async='async' custom-element='amp-ad' src='https://cdn.ampproject.org/v0/amp-ad-0.1.js'/>
<script async='async' custom-element='amp-accordion' src='https://cdn.ampproject.org/v0/amp-accordion-0.1.js'/>
<b:if cond='data:blog.isMobileRequest == "true"'>
<script async='async' custom-element='amp-sidebar' src='https://cdn.ampproject.org/v0/amp-sidebar-0.1.js'/>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script async='async' custom-element='amp-social-share' src='https://cdn.ampproject.org/v0/amp-social-share-0.1.js'/>
</b:if>
<b:if cond='data:blog.url in {"http://www.kompiajaib.com/2016/11/cara-mudah-mengedit-postingan-blog-amp.html","http://www.kompiajaib.com/2016/10/video-merubah-blog-custom-template_24.html","http://www.kompiajaib.com/2016/10/video-merubah-blog-custom-template_23.html","http://www.kompiajaib.com/2016/10/video-merubah-blog-custom-template.html","http://www.kompiajaib.com/2016/10/cara-mengecek-amp-icon-di-hasil.html","http://www.kompiajaib.com/2016/03/cara-menerapkan-custom-template-pada.html"}'>
<script async='async' custom-element='amp-youtube' src='https://cdn.ampproject.org/v0/amp-youtube-0.1.js'/>
</b:if>
<b:if cond='data:blog.url in {"http://www.kompiajaib.com/2014/12/kumpulan-murottal-al-quran-30-juz.html"}'>
<script async='async' custom-element='amp-audio' src='https://cdn.ampproject.org/v0/amp-audio-0.1.js'/>
</b:if>Penjelasannya:
Untuk amp-form.js, amp-iframe.js, amp-analytics.js, amp-carousel.js, amp-ad.js, dan amp-accordion.js tidak menggunakan conditional tags karena js-js tersebut dibutuhkan di semua halaman.
Untuk amp-sidebar.js menggunakan tags cond untuk mobile url saja karena amp-sidebar memang saya pasang hanya untuk mobile url saja.
Untuk amp-social-share.js menggunakan tags cond hanya untuk halaman postingan saja karena memang amp-social-share hanya ditampilkan di halaman postingan saja.
Untuk amp-youtube.js dan amp-audio.js menggunakan tags cond untuk url tertentu karena memang amp-youtube dan amp-audio hanya tampil di url-url tersebut.
Jadi jika Anda mengalaminya juga, silahkan sortir js-js AMP yang digunakan sesuai dengan elemen-elemen AMP yang digunakan juga.