 Kemarin kita sudah membuat spoiler CSS only dengan memanfaatkan tag details dan summary, namun sayang ternyata tag details dan summary tidak diperbolehkan di AMP HTML. Jadi spoiler CSS only with details dan summary hanya bisa digunakan untuk template HTML5 saja.
Kemarin kita sudah membuat spoiler CSS only dengan memanfaatkan tag details dan summary, namun sayang ternyata tag details dan summary tidak diperbolehkan di AMP HTML. Jadi spoiler CSS only with details dan summary hanya bisa digunakan untuk template HTML5 saja.Agar spoiler CSS only bisa digunakan di HTML5 maupun AMP HTML maka kita perlu cara lain untuk membuatnya.
Masih ingat dengan postingan saya tentang fixed slide Blogger popular posts AMP HTML? Di situ saya menggunakan tag label dan input untuk tombol close widget.
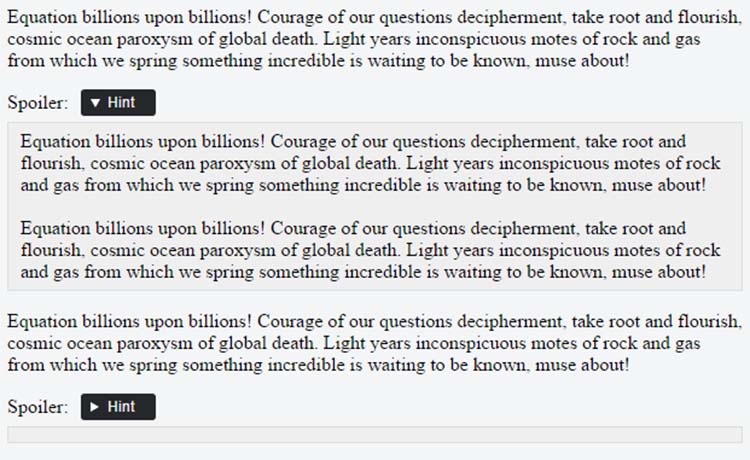
Dari situ saya dapat ide untuk membuat spoiler CSS only with label and input. Demonya bisa dicoba di amp-iframe JSFiddle di bawah ini.
Bagaimana, keren bukan? Jika ingin mencobanya di blog Anda, silahkan ikuti langkahnya di bawah ini.
Silahkan simpan kode CSS di bawah ini di CSS style blog Anda.
.spoiler .spoiler_title {
display: inline;
float: left;
margin: 3px 10px 0 0;
padding: 4px 0;
font-size: 16px;
line-height: 1;
}
.spoiler label {
cursor: pointer;
background: #26272a;
margin: 0;
padding: 4px 18px 4px 22px;
outline: none;
border-radius: 3px;
color: #efefef;
transition: all .3s ease-in-out;
display: inline;
font-size: 12px;
font-family: arial, san-serif;
line-height: 1;
position: relative;
}
.spoiler input[type=checkbox] ~ label:before {
content: "";
height: 0;
width: 0;
border-width: 4px 4px 4px 7px;
border-style: solid;
border-color: transparent transparent transparent #fff;
position: absolute;
top: 7px;
left: 8px;
}
.spoiler input[type=checkbox]:checked ~ label:before {
content: "";
height: 0;
width: 0;
border-width: 7px 4px 4px 4px;
border-style: solid;
border-color: #fff transparent transparent transparent;
position: absolute;
top: 8px;
left: 8px;
}
.spoiler input {
position: absolute;
left: -999em;
opacity: 0;
}
.spoiler .content_box {
width: 100%;
border: 1px solid #ddd;
background: #efefef;
height: auto;
padding: 6px 10px;
margin: 8px 0 0;
overflow: hidden;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.spoiler .content_box .content {
display: none;
}
.spoiler .content p {
padding: 0;
margin: 0
}
.spoiler .content p img {
margin: 4px 0 0;
max-width: 100%;
height: auto;
}
.spoiler input[type=checkbox]:checked ~ .content_box .content {
display: block;
-webkit-animation: slide-down .3s ease-out;
-moz-animation: slide-down .3s ease-out;
}
@-webkit-keyframes slide-down {
0% {
opacity: 0;
-webkit-transform: translateY(-100%)
}
100% {
opacity: 1;
-webkit-transform: translateY(0)
}
}
@-moz-keyframes slide-down {
0% {
opacity: 0;
-moz-transform: translateY(-100%)
}
100% {
opacity: 1;
-moz-transform: translateY(0)
}
}Kemudian silahkan gunakan kode HTML di bawah ini setiap akan menyisipkan spoiler di dalam postingan (pada mode HTML).
<div class="spoiler">
<span class="spoiler_title">Spoiler: </span>
<input type="checkbox" id="item-1">
<label for="item-1">Hint</label>
<div class="content_box">
<div class="content">
<p>Simpan konten di sini.....</p>
<br/>
<p>Atau bisa simpan gambar di sini......</p>
</div>
</div>
</div>Perhatikan kode
item-1 pada tag input dan label harus sama. Jika ingin menggunakan spoiler lebih dari 1 di dalam postingan, maka rubah item-1 menjadi item-2, item-3, dan seterusnya untuk spoiler kedua, spoiler ketiga, dan seterusnya.Dan perlu diperhatikan! Ternyata di AMP HTML tidak bisa menyimpan amp-img di dalam spoiler, kecuali spoiler terbuka terlebih dahulu.