 Ketika kita sedang merapihkan layout blog, kadang kita mendapati sebuah element yang susah diatur. Meski semua jurus CSS yang kita kuasai telah dikeluarkan, namun element tersebuh masih bandel dan susah diatur.
Ketika kita sedang merapihkan layout blog, kadang kita mendapati sebuah element yang susah diatur. Meski semua jurus CSS yang kita kuasai telah dikeluarkan, namun element tersebuh masih bandel dan susah diatur.Salah satu element yang susah diatur ini adalah adanya gap atau ruang kosong di antara element yang menggunakan
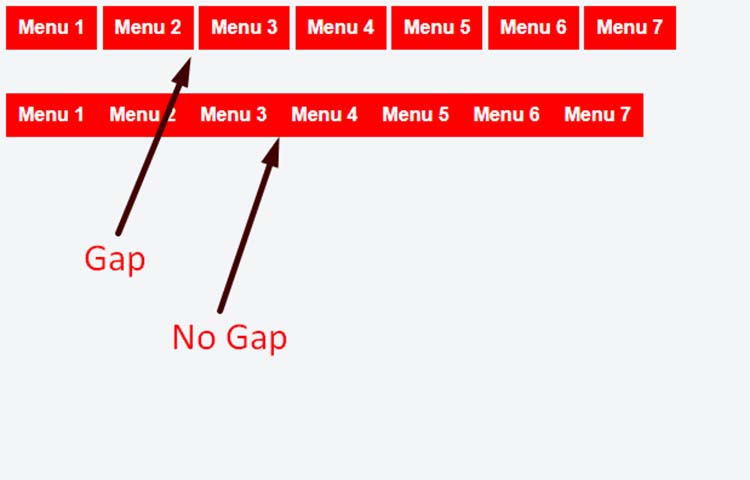
display: inline-block; seperti pada list menu horizontal ataupun lainnya.Tentu saja hal ini kadang membuat frustasi jika kita tidak bisa menemukan solusinya. Gap dari
display: inline-block; yang saya maksud ini seperti pada Fiddle di bawah ini, silahkan lihat kode HTML dan CSS nya.Nah sebenarnya ada beberapa solusi untuk mengatasi hal ini seperti berikut ini.
Solusi 1
Coba menambahkanfloat: left;Namun kadang style CSS blog sering mempengaruhi element lainnya. Kadang setelah menambahkan
float: left; pun ruang kosong di antara element dengan display: inline-block; masih tetap ada. Jika hal tersebut terjadi silahkan coba solusi berikutnya.Solusi 2
Coba tambahkanfont-size: 0; pada induk element. Misalkan dengan ul dan li, maka tambahkan font-size: 0; pada ul dan font-size: 16px; pada li (hanya contoh, font-size pada li bisa berapa saja).Semoga bermanfaat.