 Secara default, unit iklan link responsive adsense akan tampil horizontal dengan 2 kolom dan 2 baris tombol (jika disimpan di dalam postingan). Dengan tampilan ini maka tombol yang tampil hanya ada 4 buah tombol. Dan di tampilan mobile maka tombol yang tampil menjadi hanya 2 buah tombol saja.
Secara default, unit iklan link responsive adsense akan tampil horizontal dengan 2 kolom dan 2 baris tombol (jika disimpan di dalam postingan). Dengan tampilan ini maka tombol yang tampil hanya ada 4 buah tombol. Dan di tampilan mobile maka tombol yang tampil menjadi hanya 2 buah tombol saja.Lalu bagaimana caranya agar tombol yang tampil pada unit iklan link responsive Adsense ini menampilkan banyak tombol?
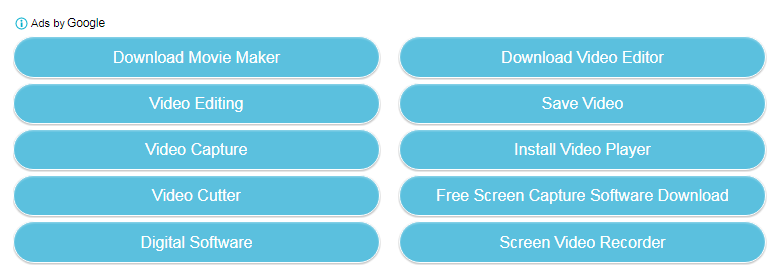
Pada unit iklan link responsive Adsense ini kita bisa menampilkan 10 tombol (2 kolom dan 5 baris) dan pada tampilan mobile menjadi menampilkan 5 tombol (1 kolom 5 baris).
Untuk membuat unit iklan link responsive Adsense menjadi menampilkan banyak tombol ini hanya perlu menambahkan CSS untuk mengatur tinggi iklannya. Dan iklan simpan di daerah below the fold seperti di bawah postingan, di atas komentar, atau di atas footer.
Untuk blog AMP sudah saya bahas mengenai unit iklan link ini di postingan Membuat Unit Iklan Link Adsense Untuk AMP HTML.
Untuk blog non AMP silahkan ikuti langkah-langkah berikut:
- Silahkan buat unit iklan link, pilih unit responsive dan sesuaikan warna tombolnya.
- Gunakan CSS berikut untuk mengatur tinggi iklannya, simpan di atas kode
]]></b:skin>atau</style>:
.linkadsense{width:100%;height:250px;} - Kemudian tambahkan class
linkadsensepada kode iklan link menjadi seperti berikut:
<ins class="adsbygoogle linkadsense" style="display:block" data-ad-client="ca-pub-1234567890" data-ad-slot="1234567" data-ad-format="link"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>
Silahkan lihat iklan link di bawah postingannya.
Bagaimana, mudah bukan? Selamat mencoba.