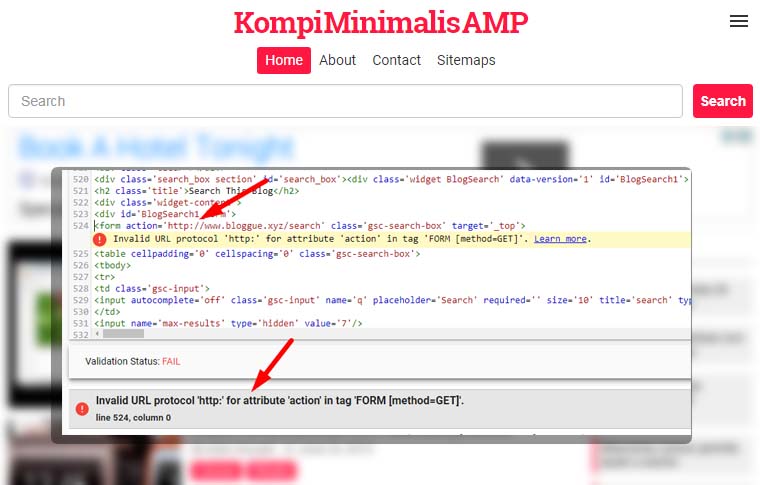
 Error AMP Invalid URL protocol 'http:' for attribute 'action' in tag 'FORM [method=GET]' ini biasanya terjadi pada blog AMP yang menggunakan custom domain karena custom domain di Blogger belum bisa menggunakan HTTPS.
Error AMP Invalid URL protocol 'http:' for attribute 'action' in tag 'FORM [method=GET]' ini biasanya terjadi pada blog AMP yang menggunakan custom domain karena custom domain di Blogger belum bisa menggunakan HTTPS.Sebenarnya mengatasi error pada AMP-FORM search box Blogger non HTTPS ini sudah saya bahas sebelumnya dan juga saya sudah memposting cara mudah membuat search box valid AMP.
Namun kini saya menemukan bahwa sekarang kita bisa tetap menggunakan sistem search Blogger pada blog AMP yang menggunakan custom domain.
Perhatikan contoh di bawah ini, saya mengambil contoh FORM dari search box bawaan Blogger yang ditambahkan dari Tata Letak seperti berikut (saya ambil potongan kodenya untuk form saja).
<form class='gsc-search-box' expr:action='data:blog.searchUrl'>
<b:attr cond='not data:view.isPreview' name='target' value='_top'/>
<table cellpadding='0' cellspacing='0' class='gsc-search-box'>
<tbody>
<tr>
<td class='gsc-input'>
<input autocomplete='off' class='gsc-input' expr:value='data:view.isSearch ? data:view.search.query.escaped : ""' name='q' placeholder='Search' required='' size='10' title='search' type='text'/>
</td>
<input name='max-results' type='hidden' value='7'/>
<td class='gsc-search-button'>
<input class='gsc-search-button' expr:value='data:messages.search' title='search' type='submit'/>
</td>
</tr>
</tbody>
</table>
</form>Perhatikan kode
expr:action='data:blog.searchUrl' dengan kod itu akan menghasilkan kode seperti ini http://www.domianAnda.com/search hal itu akan membuat error AMP seperti berikut:Nah untuk mengatasinya silahkan ganti kode
expr:action='data:blog.searchUrl' menjadi action='//www.domainAnda.com/search (tanpa http: di depan url).Hal ini juga berlaku untuk custom search box (search box bukan bawaan Blogger).