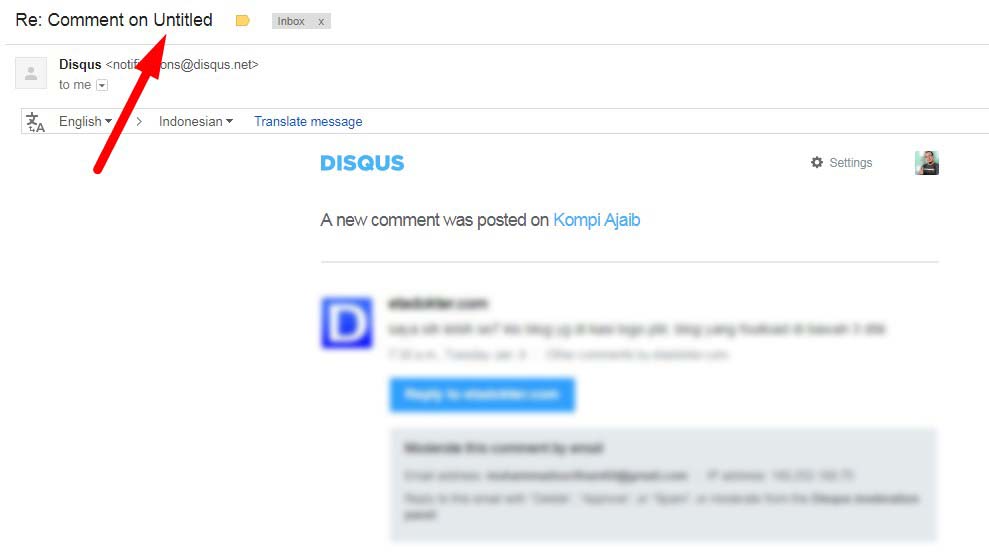
 Yang saya maksud komentar Disqus menjadi Untitled adalah seperti gambar di atas. Itu adalah notifikasi yang masuk ke email jika ada yang berkomentar di postingan. Dengan Untitled maka semua notifikasi email dari semua postingan menjadi satu.
Yang saya maksud komentar Disqus menjadi Untitled adalah seperti gambar di atas. Itu adalah notifikasi yang masuk ke email jika ada yang berkomentar di postingan. Dengan Untitled maka semua notifikasi email dari semua postingan menjadi satu.Itu terjadi setelah blog beralih menggunakan HTTPS dan terjadi pada postingan yang dipublikasikan setelah beralih ke HTTPS. Seharusnya di situ tertera judul postingan, sehingga notifikasi komentar dari setiap postingan tidak bercampur menjadi satu.
Sebelumnya hal ini tidak saya anggap, pikir saya mungkin ini karena baru beralih ke HTTPS dan Disqus belum mendeteksi perubahan URL blog. Namun setelah saya baca, Disqus akan otomatis mendeteksi URL baru.
Namun setelah menerbitkan beberapa postingan baru setelah beralih ke HTTPS, Notifikasi Untitled tetap terjadi. Padahal kode Disqus tidak ada yang berubah dan sebelum beralih ke HTTPS tidak terjadi notifikasi Untitled seperti ini.
Akhirnya saya menemukan solusinya, jika terjadi hal seperti ini, kita perlu memberitahu Disqus untuk judul postingan dengan kode
this.page.title.1. Blog AMP HTML
Jika Anda menggunakan blog dengan AMP HTML dan komentar Disqus menjadi Untitled setelah beralih ke HTTPS, silahkan ganti kode komentar Disqus blog Anda dengan kode di bawah ini.
<amp-iframe expr:src='"https://cdn.rawgit.com/KompiAjaib/kompi-html/master/ampdisqus_blogger4.html?shortname=kompiajaib&fontBodyFamily=sans-serif&fontLinkColor=e8554e&canonicalurl=" + data:blog.canonicalUrl + "&title=" + data:blog.pageName' frameborder='0' height='300' layout='responsive' resizable='resizable' sandbox='allow-forms allow-scripts allow-same-origin allow-modals allow-popups' width='600'>
<div aria-label='Disqus Comments' overflow='' role='button' tabindex='0'/>
</amp-iframe>Silahkan ganti
kompiajaib dengan shortname Disqus blog Anda, sesuaikan sans-serif dengan jenis huruf blog Anda, dan e8554e silahkan sesuaikan dengan warna link blog Anda.2. Blog Non AMP HTML
Jika Anda menggunakan blog Non AMP HTML dan komentar Disqus menjadi Untitled setelah beralih ke HTTPS, silahkan ganti kode komentar Disqus blog Anda dengan kode di bawah ini.
<div id="disqus_thread"></div>
<script>
/**
* RECOMMENDED CONFIGURATION VARIABLES: EDIT AND UNCOMMENT THE SECTION BELOW TO INSERT DYNAMIC VALUES FROM YOUR PLATFORM OR CMS.
* LEARN WHY DEFINING THESE VARIABLES IS IMPORTANT: https://disqus.com/admin/universalcode/#configuration-variables
*/
var disqus_shortname = "shortname";
var disqus_config = function () {
this.page.url = "<data:blog.canonicalUrl/>";
this.page.identifier = "";
this.page.title = "<data:blog.pageName/>";
};
(function() { // REQUIRED CONFIGURATION VARIABLE: EDIT THE SHORTNAME BELOW
var d = document, s = d.createElement("script");
s.src = "//"+disqus_shortname+".disqus.com/embed.js"; // IMPORTANT: Replace EXAMPLE with your forum shortname!
s.setAttribute("data-timestamp", +new Date());
(d.head || d.body).appendChild(s);
})();
</script>Silahkan ganti
shortname dengan shortname Disqus blog Anda.Perubahannya akan terlihat pada postingan baru yang dipublikasikan setelah mengganti kode komentar Disqus ini. Notifikasi email Disqus akan kembali menjadi judul postingan.