 Ada beberapa sahabat Kompi Ajaib yang memiliki niche pendidikan dan kerepotan membuat postingan yang menampilkan rumus matematika atau rumus-rumus ilmiah di AMP.
Ada beberapa sahabat Kompi Ajaib yang memiliki niche pendidikan dan kerepotan membuat postingan yang menampilkan rumus matematika atau rumus-rumus ilmiah di AMP.Karena biasanya mereka menggunakan script seperti LaTeX atau lainnya, sehingga ini akan menyebabkan error AMP.
Untuk itu kini tim AMP sudah menyediakan cara untuk menuliskan rumus matematika atau rumus-rumus ilmiah di dalam postingan AMP dengan menyediakan js mathml.
Ekstensi amp-mathml ini menggunakan iframe untuk merender rumus-rumus MathML untuk ditampilkan di dalam AML HTML, seperti pada demo JSFiddle berikut ini:
Agar bisa membuatnya seperti itu, silahkan pasang js amp-mathml berikut di atas kode
</head>
<b:if cond='data:blog.pageType == "item"'>
<script async="async" custom-element="amp-mathml" src="https://cdn.ampproject.org/v0/amp-mathml-0.1.js"></script>
</b:if>Kemudian simpan kode berikut di atas kode
</body>
<b:if cond='data:blog.pageType == "item"'>
<amp-mathml class="mathmlnodisplay" layout="container" inline data-formula="\[ \cos(θ+φ) \]"></amp-mathml>
</b:if>Lalu silahkan simpan kode CSS berikut di style amp-custom.
.mathmlnodisplay{display:none;visibility:hidden;}Kemudian untuk menampilkan rumus matematika-nya, silahkan tuliskan kode berikut di postingan mode HTML.
<amp-mathml
layout="container"
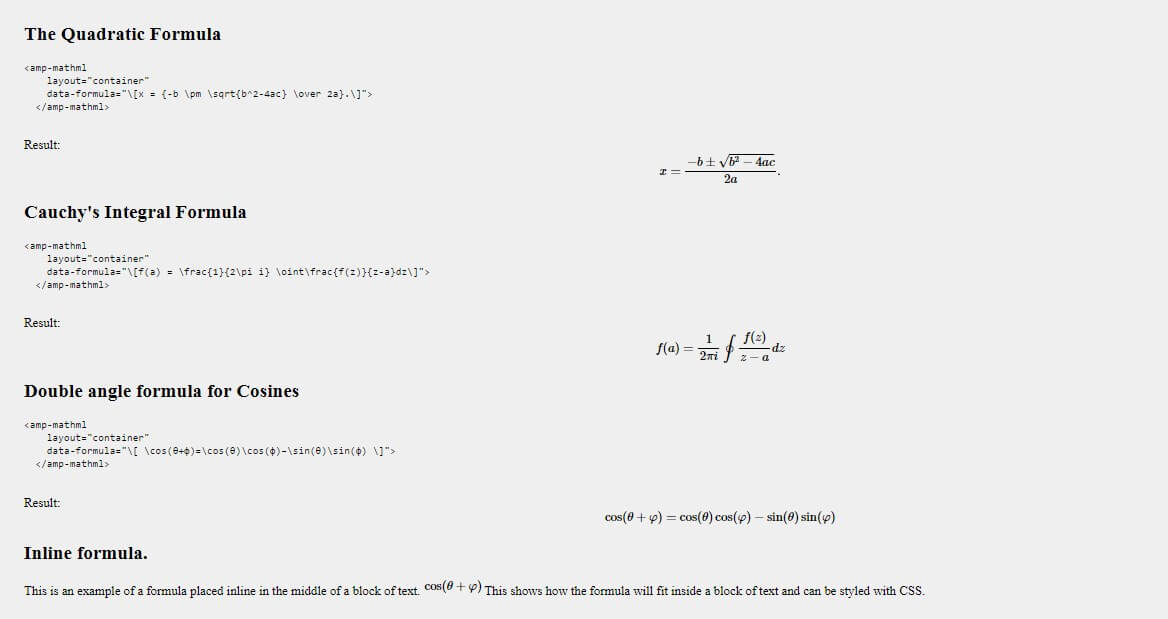
data-formula="\[x = {-b \pm \sqrt{b^2-4ac} \over 2a}.\]">
</amp-mathml>Silahkan ganti kode yang saya tandai dengan formula mathml yang ingin Anda tampilkan.
amp-mathml juga bisa disimpan di dalam baris kalimat dengan menambahkan kode
inline pada tag amp-mathml seperti berikut ini:
<amp-mathml layout="container" inline data-formula="\[ \cos(θ+φ) \]"></amp-mathml>Silahkan ganti kode yang saya tandai pada
data-formula dengan formula mathml yang ingin Anda tampilkan.Sehingga penampakannya menjadi seperti ini:
This is an example of a formula placed inline in the middle of a block of text. <amp-mathml layout="container" inline data-formula="\[ \cos(θ+φ) \]"></amp-mathml> This shows how the formula will fit inside a block of text and can be styled with CSS.Dan secara default
amp-mathml akan menampilkan rumus di tengah (center), namun jika Anda ingin menampilkannya di sebelah kiri maka Anda juga bisa menambahkan kode inline namun jangan lupa menambah kode <br /> di bawahnya agar text bawahnya tidak menyerobot di sampingnya sehingga tampilannya menjadi seperti ini.
<amp-mathml
layout="container"
inline
data-formula="\[f(a) = \frac{1}{2\pi i} \oint\frac{f(z)}{z-a}dz\]">
</amp-mathml>
<br />
This is an example of a formula placed inline in the middle of a block of text.Sekian, semoga bermanfaat.
Sumber: https://www.ampproject.org/docs/reference/components/amp-mathml