 Sebenarnya color palette ini dari Material Design yang kemudian saya buat agar bisa dipasang dengan mudah di blog.
Sebenarnya color palette ini dari Material Design yang kemudian saya buat agar bisa dipasang dengan mudah di blog.Di sini saya menambahkan copy clipboard.js agar menjadi mudah dalam mengambil atau mengcopy kode hex dari warna yang kita pilih.
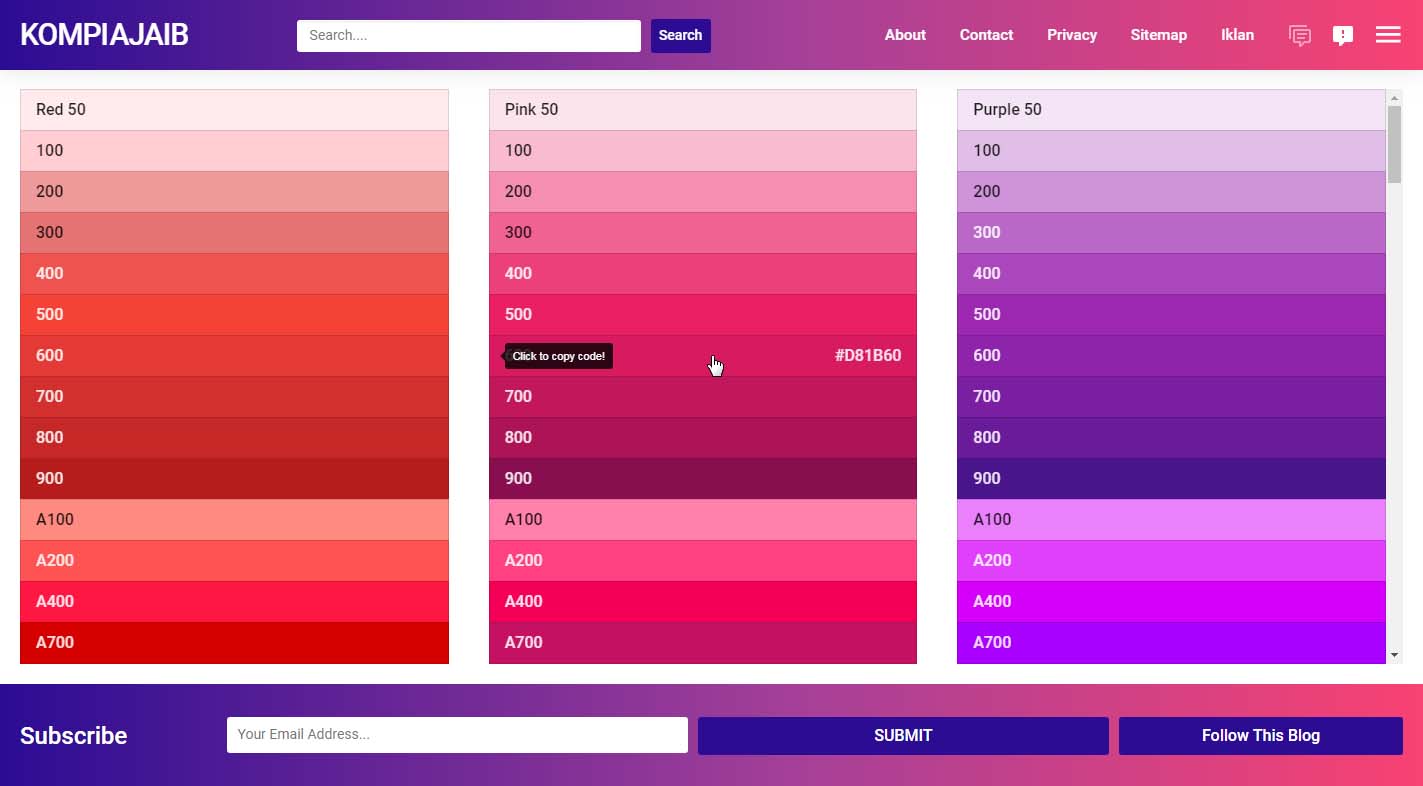
Kita tinggal klik pada warna yang kita inginkan kemudian paste di style yang sedang kita buat atau edit.
Sebagai live demonya, siahkan coba di halaman color palette ini.
Jika Anda ingin menyimpannya di blog Anda, silahkan simpan kode berikut di halaman postingan atau halaman static pada mode HTML.
1. Untuk blog AMP
<amp-iframe noloading title="Color Palette"
src="https://cdn.rawgit.com/KompiAjaib/kompi-html/master/color-palettes2.html"
height="575"
layout="fixed-height"
frameborder="0"
sandbox="allow-forms allow-scripts allow-same-origin allow-modals allow-popups">
<amp-img noloading src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEibXbPAwL2yEUin5xLBSpXY2V0HZgwxyc63_p88JQ2Wa-lW_Q5-3mlZb0IiFvjO7lp6CcE5-r7hJEM1-mVwqxyzl8xWN959rC2mbpK5QnmqMLnJTpMCS8TQdQsm9xp3Udvz-RFem_WDPSo/s1600/placeholder.png"
layout="fixed-height"
height="575"
width="auto"
placeholder>
</amp-img>
</amp-iframe>Dan pastikan di halamannya sudah ada amp-iframe.js
2. Untuk blog Non AMP
<iframe title="Color Palette" src="https://cdn.rawgit.com/KompiAjaib/kompi-html/master/color-palettes2.html" frameborder="0" style="height:575px;width:100%"></iframe>Semoga bermanfaat.