 Salah satu manfaat widget sosial media ini yaitu untuk menjaring pembaca blog. Semakin banyak followers maka semakin tinggi kemungkinan postingan yang kita share di sosial media di baca oleh para follower.
Salah satu manfaat widget sosial media ini yaitu untuk menjaring pembaca blog. Semakin banyak followers maka semakin tinggi kemungkinan postingan yang kita share di sosial media di baca oleh para follower.Widget-widget followers sosial media ini di antaranya adalah widget Facebook Like Box dan Google+ Followers.
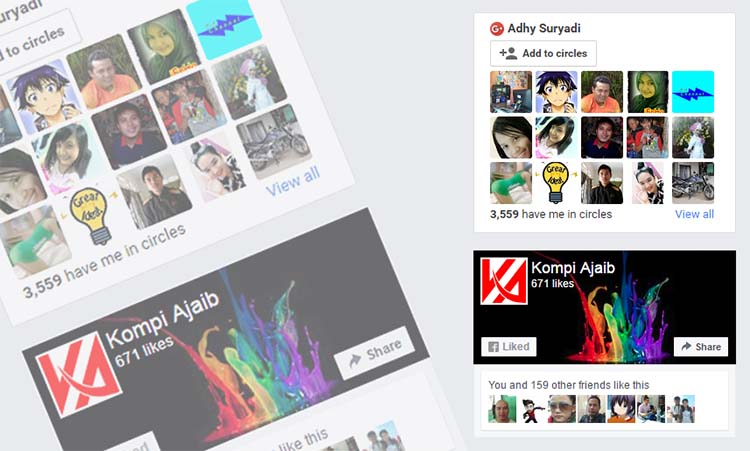
Untuk itu kali ini saya akan membagikan cara menampilkan Facebook Like Box dan Google+ Followers pada blog AMP HTML pada sidebar blog.
1. Facebook Like Box
Silahkan copy kode di bawah ini dan paste pada gadget HTML/Javascript di tata letak.
<amp-iframe width="300"
height="214"
sandbox="allow-scripts allow-same-origin allow-popups"
frameborder="0"
scrolling="no"
src="https://cdn.rawgit.com/KompiAjaib/kompi-html/master/like-boxfb.html?page=kompiajaib">
</amp-iframe>Ganti
kompiajaib dengan username fanspage blog Anda.2. Google+ Followers
Silahkan copy kode di bawah ini dan paste pada gadget HTML/Javascript di tata letak.
<amp-iframe width="280"
height="240"
sandbox="allow-scripts allow-same-origin allow-popups"
frameborder="0"
scrolling="no"
src="https://cdn.rawgit.com/KompiAjaib/kompi-html/master/gplus-followerbox.html?user=+AdhySuryadi&theme=dark">
</amp-iframe>Ganti
+AdhySuryadi dengan username profil Google+. Theme dark untuk ditampilkan di background terang, untuk background gelap silahkan ganti dark dengan light.Dan jangan lupa selalu hapus kode
<b:include name='quickedit'/> di edit HTML setelah menambahkan gadget baru di tata letak agar blognya selalu valid AMP HTML.