 Tentunya sangat disayangkan jika fasilitas yang disediakan Google tidak kita manfaatkan dan maksimalkan penggunaannya, salah satunya yaitu penggunaan Google Forms. Banyak blogger yang tidak memanfaatkan Google Forms ini karena terkendala dengan pemasangannya di blog.
Tentunya sangat disayangkan jika fasilitas yang disediakan Google tidak kita manfaatkan dan maksimalkan penggunaannya, salah satunya yaitu penggunaan Google Forms. Banyak blogger yang tidak memanfaatkan Google Forms ini karena terkendala dengan pemasangannya di blog.Seperti kita ketahui bahwa Google Forms ini bisa disimpan di blog dengan kode embed berupa iframe. Tentunya hal ini yang menyebabkannya kurang disukai blogger karena tampilannya tidak bisa di-custom agar sesuai dengan tampilan blog. Alih-alih tampilannya tidak bisa di-custom, ada beberapa yang menggunakannya dengan menggunakan link langsung ke halaman forms.
Dari itu, saya terus mencoba mencari cara agar tampilan Google Forms ini bisa di-custom, khususnya untuk form Contact Information untuk dimanfaatkan sebagai Contact Form blog.
Terinspirasi dari SneakySheep, akhirnya saya berhasil memodifikasi Google Forms Contact Information untuk contact form blog dengan validasi form menggunakan halaman "Terima Kasih" kita sendiri.
Di bawah ini responses untuk pesan yang masuk dari contact form demo di atas.
Bagaimana, tertarik untuk mencobanya? Silahkan ikuti langkah-langkahnya di bawah ini.
Langkah Pertama
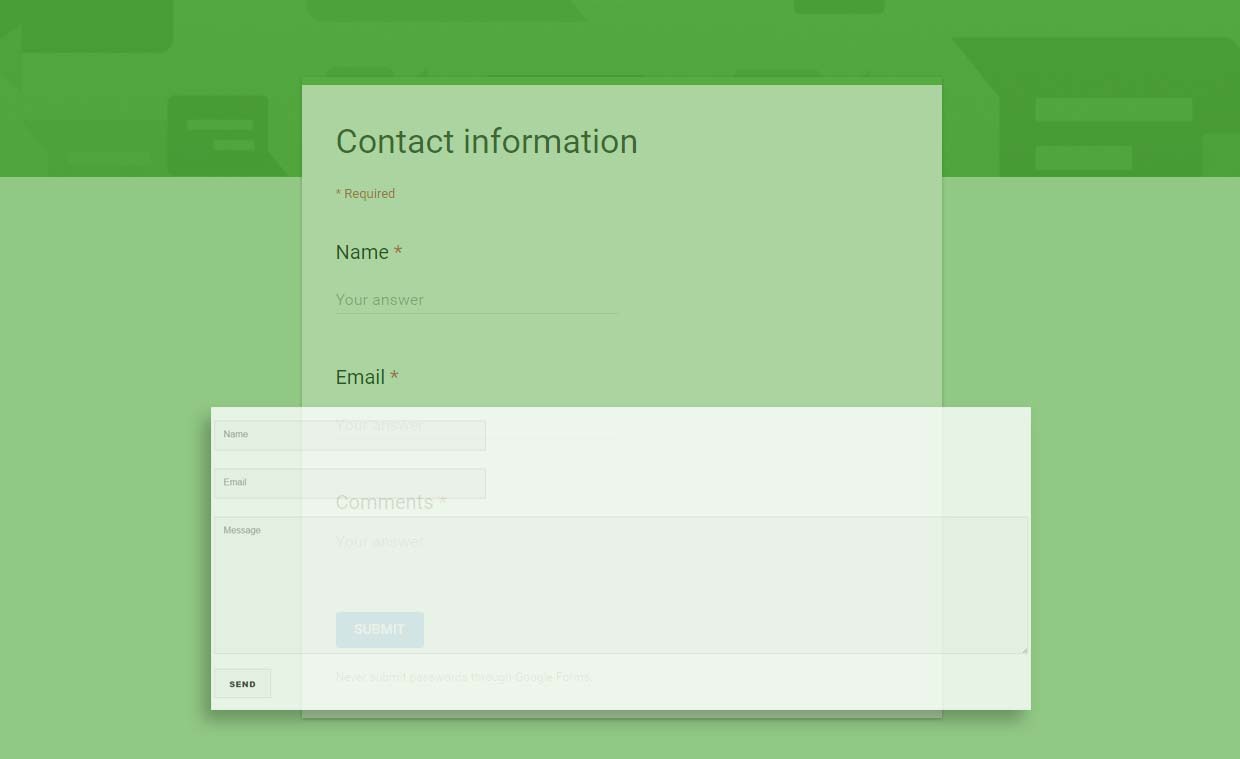
Silahkan buat dulu contact form di Google Forms, silahkan masuk ke https://docs.google.com/forms/ lalu buat form baru dengan memilih form Contact Information.Buat form ini hanya berisi 3 kolom untuk Nama, Email, dan Comments dan pastikan semuanya required. Untuk kolom lainnya silahkan hapus (Address dan Phone Number silahkan dihapus), sehingga menjadi seperti di bawah ini.
https://docs.google.com/forms/d/17kFT1nbiRTD2Mj46u-xjIo1lEMkaI92izm4rbAuSSxA/editkode yang saya block adalah ID FORM untuk form yang sedang Anda buat.
Kemudian klik ikon gear (setting) di pojok kanan atas lalu hilangkan centang pada Limit to 1 response lalu Save.
Kemudian klik ikon 3 titik vertical (more) di pojok kanan atas lalu pilih Get pre-filled link. Setelah terbuka halamannya, silahkan klik kanan dan View Page Source.
Silahkan cari dan catat kode-kode berikut:
- Silahkan cari kode
aria-label="Name"lalu catat kode yang seperti berikutname="entry.2005620xxx". - Silahkan cari kode
aria-label="Email"lalu catat kode yang seperti berikutname="entry.1045781xxx". - Silahkan cari kode
aria-label="Comments"lalu catat kode yang seperti berikutname="entry.839337xxx". - Silahkan cari kode
name="draftResponse"lalu catat kode yang seperti berikutvalue="[,,"201097215032485xxx"]". - Silahkan cari kode
name="fbzx"lalu catat kode yang seperti berikutvalue="2010972150324853xxx".
Langkah Kedua
Silahkan simpan kode HTML di bawah ini untuk menampilkan Contact Form di blog Anda. Anda bisa menggunakan halaman static untuk menyimpan Contact Form ini (pada postingan HTML).
<iframe name="iframe_uexxnchh" id="iframe_uexxnchh" onload="if(typeof sent_uexxnchh!='undefined'){window.location='URL-HALAMAN-THANKS';}"></iframe>
<form action="https://docs.google.com/forms/d/ID-FORM/formResponse" method="POST" id="ss-form" target="iframe_uexxnchh" onsubmit="sent_uexxnchh=true">
<div class="styled-input">
<div class="styled-input-in">
<input type="text" aria-label="Name" name="entry.2005620xxx" value="" id="entry.2005620xxx" dir="auto" title="" required="required">
<label>Name</label>
<span class="span1"></span><span class="span2"></span>
</div>
</div>
<div class="styled-input">
<div class="styled-input-in">
<input type="email" aria-label="Email" name="entry.1045781xxx" value="" id="entry.1045781xxx" dir="auto" title="Must be a valid email address" required="required">
<label>Email</label>
<span class="span1"></span><span class="span2"></span>
</div>
</div>
<div class="styled-input wide">
<div class="styled-input-in">
<textarea aria-label="Comments" name="entry.839337xxx" rows="8" cols="0" id="entry.839337xxx" dir="auto" aria-required="true" required="required"></textarea>
<label>Message</label>
<span class="span1"></span><span class="span2"></span>
</div>
</div>
<input name="draftResponse" type="hidden" value="[,,"201097215032485xxx"]">
<input name="pageHistory" type="hidden" value="0">
<input name="fbzx" type="hidden" value="201097215032485xxx">
<button type="submit" name="submit" class="btn btn-default">Send</button>
</div>
</form>Kustomisasi:
- Silahkan ganti
URL-HALAMAN-THANKSdengan URL halaman thanks blog Anda sendiri. Untuk membuat halaman thanks, silahkan simak postingan ini. - Silahkan ganti
ID-FORMdengan ID FORM yang Anda dapatkan tadi di Langkah Pertama. - Silahkan ganti kode yang seperti
entry.2005620xxxdan yang lainnya sesuai denganaria-labeldengan kode-kode yang Anda cari dan catat tadi pada Langkah Pertama. Begitu pun untuk value untuk kodename="draftResponse"danname="fbzx"silahkan diganti juga dengan kode-kode yang Anda cari dan catat tadi pada Langkah Pertama.
Langkah Ketiga
Silahkan simpan kode CSS di bawah ini di edit HTML di atas kode
</head>
<style>
#ss-form input:focus ~ label,
#ss-form textarea:focus ~ label,
#ss-form input:valid ~ label,
#ss-form textarea:valid ~ label {
font-size: 0.75em;
color: #8e44ad;
top: -2.25rem;
-webkit-transition: all 0.125s ease;
transition: all 0.125s ease;
}
#ss-form .styled-input {
width: 33.3333%;
margin: 2rem 0 1rem;
padding: 0;
position: relative;
}
#ss-form .styled-input-in {
position: relative;
}
#ss-form .styled-input label {
color: #999;
padding: 1rem;
position: absolute;
top: 0;
left: 0;
-webkit-transition: all 0.25s ease;
transition: all 0.25s ease;
pointer-events: none;
line-height: 1;
font-family: "Helvetica", "Arial", sans-serif;
}
#ss-form .styled-input.wide {
width: 100%;
}
#ss-form input,
#ss-form textarea {
padding: 1rem 1rem;
border: 1px solid #ddd;
width: 100%;
font-size: 1rem;
background: #fafafa;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
font-family: "Helvetica", "Arial", sans-serif;
}
#ss-form input ~ .span1,
#ss-form textarea ~ .span1 {
display: block;
width: 0;
height: 3px;
background: #8e44ad;
position: absolute;
left: 50%;
-webkit-transition: width 0.4s ease-in-out;
transition: width 0.4s ease-in-out;
}
#ss-form input ~ .span2,
#ss-form textarea ~ .span2 {
display: block;
width: 0;
height: 3px;
background: #8e44ad;
position: absolute;
right: 50%;
-webkit-transition: width 0.4s ease-in-out;
transition: width 0.4s ease-in-out;
}
#ss-form input ~ span {
bottom: 0;
}
#ss-form input:focus,
#ss-form textarea:focus {
outline: 0;
}
#ss-form input:focus ~ .span1,
#ss-form textarea:focus ~ .span1,
#ss-form input:focus ~ .span2,
#ss-form textarea:focus ~ .span2 {
width: 50%;
}
#ss-form textarea {
width: 100%;
min-height: 15em;
}
#ss-form .btn {
font-family: "Helvetica", "Arial", sans-serif;
text-transform: uppercase;
font-size: 14px;
font-weight: 800;
letter-spacing: 1px;
border-radius: 0;
padding: 0 25px;
height: 51px;
line-height: 51px;
color: #333;
background-color: #fafafa;
border: 1px solid #ddd;
cursor: pointer;
margin: 10px 0 0;
background-image: none;
}
#ss-form .btn-default:hover,
#ss-form .btn-default:focus {
background-color: #8e44ad;
border: 1px solid #0400bf;
color: white;
outline: 0;
}
#iframe_uexxnchh {
display:none;
}
@media (max-width:600px){#ss-form .styled-input {
width: 100%;
}
}
</style>Jika Anda kreatif, trik ini bisa digunakan juga pada jenis form-form lainnya.