 Sebelumnya saya sudah membahas cara mengatasi warning js-js AMP dengan menggunakan tag kondisional. Nah kini saya akan memposting cara mudah untuk mengatasi warning AMP dari js-js AMP tanpa menggunakan tag kondisional.
Sebelumnya saya sudah membahas cara mengatasi warning js-js AMP dengan menggunakan tag kondisional. Nah kini saya akan memposting cara mudah untuk mengatasi warning AMP dari js-js AMP tanpa menggunakan tag kondisional.Seperti kita ketahui bahwa jika kita menyimpan elemen AMP seperti amp-youtube, amp-audio, dan lainnya (kecuali amp-img karena sudah built-in) maka kita harus menyimpan js yang sesuai agar elemen tersebut tampil.
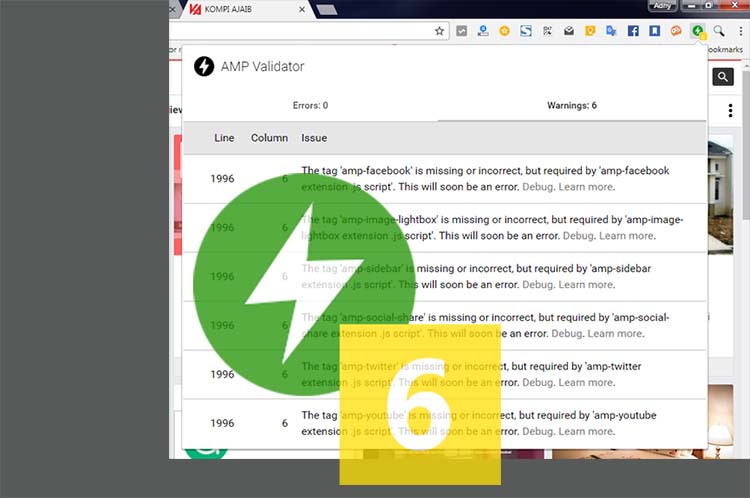
Dan jika kita menaruh sebuah js namun tidak ada elemen yang sesuai dengan js tersebut, maka akan muncul warning pada AMP.
Seperti halnya amp-youtube, jika amp-youtube tidak ditampilkan di semua halaman, maka untuk halaman yang tidak menampilkan amp-youtube akan muncul warning AMP untuk amp-youtube.js.
Sebenarnya hal ini bisa menggunakan tag kondisional untuk halaman tertentu sehingga amp-youtube.js hanya tampil di halaman-halaman tertentu saja yang menggunakan elemen amp-youtube.
Namun tentu saja akan merepotkan jika akan menggunakan elemen amp-youtube pada halaman baru, kita harus menambahkan url halaman baru tersebut ke dalam tag kondisional untuk amp-youtube.js di edit HTML agar elemen amp-youtube bisa tampil.
Nah agar tidak repot, kita bisa menggunakan trik berikut:
Silahkan simpan amp-youtube.js di atas kode
</head> lalu silahkan simpan kode berikut di bawah kode <body>.
<amp-youtube
data-videoid="sY524jY1tBQ"
height="270"
layout="nodisplay"
width="480"></amp-youtube>Dengan
layout="nodisplay" maka elemen tersebut tidak akan tampil tetapi akan terdeteksi di semua halaman. Selanjutnya kita bebas menyimpan elemen amp-youtube di halaman postingan mana pun dengan kode berikut:
<amp-youtube
data-videoid="ID VIDEO DI SINI"
height="270"
layout="responsive"
width="480"></amp-youtube>Mudah bukan? Tentunya hal ini bisa digunakan juga untuk elemen lainnya seperti amp-audio, amp-facebook, amp-image-lightbox, dan lainnya.
Semoga bermanfaat.