 Sebelumnya saya sudah memposting responsive AMP social sharing button untuk Blogger, nah kini saya akan membagikan cara memasang responsive AMP social sharing button untuk Wordpress AMP.
Sebelumnya saya sudah memposting responsive AMP social sharing button untuk Blogger, nah kini saya akan membagikan cara memasang responsive AMP social sharing button untuk Wordpress AMP.Perbedaan responsive AMP social sharing button untuk Blogger dan Wordpress AMP ini terletak pada pengambilan url thumbnail post untuk data-param-media pada tombol Pinterest dan title serta url postingan untuk tombol Whatsapp.
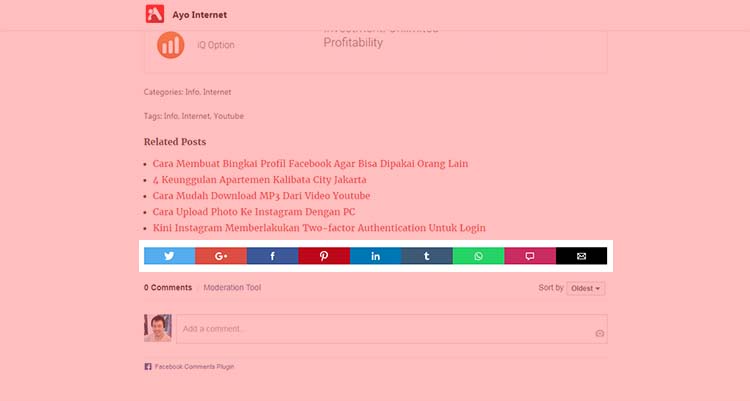
Nah jika Anda memiliki blog Wordpress dan menggunakan AMP, silahkan coba pasang responsive AMP social sharing button ini seperti pada demo berikut:
Untuk memasangnya silahkan ikuti langkah-langkah berikut ini.
Jika Anda menggunakan plugin AMP dari Automattic, silahkan edit plugin-nya. Kemudian silahkan klik amp/templates/single.php
Kemudian silahkan pasang kode berikut di bawah kode
<head>
<script async custom-element='amp-social-share' src='https://cdn.ampproject.org/v0/amp-social-share-0.1.js'></script>Dan pasang kode CSS berikut pada
<style amp-custom> di atas kode </style>
/* Social Share */
.sharethis{position:relative;margin:20px 16px;padding:0;font-size:0}
.sharethis .tw,.sharethis .gp,.sharethis .pi,.sharethis .fb,.sharethis .li,.sharethis .wa,.sharethis .ta,.sharethis .sms,.sharethis .em{width:11.111111%;height:30px;line-height:30px;margin:0;text-align:center;display:inline-block;float:left}
.sharethis amp-social-share{vertical-align:middle}
.sharethis .tw{background-color: #55acee;}
.sharethis .gp{background-color: #dc4e41;}
.sharethis .fb{background-color: #3b5998;}
.sharethis .pi{background-color: #bd081c;}
.sharethis .li{background-color: #0077b5;}
.sharethis .wa{background-color: #25d366;}
.sharethis .ta{background-color: #3c5a77;}
.sharethis .sms{background-color: #ca2b63;}
.sharethis .em{background-color: #000;}
.clear{clear:both;display:block;}Kemudian pasang kode HTML berikut di mana Anda ingin memasangnya. Jika ingin di bawah artikel seperti pada demo, silahkan simpan di atas kode
</footer>
<div class='sharethis'>
<div class='tw'>
<amp-social-share height='20' type='twitter' width='20'/>
</div>
<div class='gp'>
<amp-social-share height='25' type='gplus' width='25'/>
</div>
<div class='fb'>
<amp-social-share data-param-app_id='254325784911610' height='20' type='facebook' width='20'/>
</div>
<div class='pi'>
<amp-social-share data-param-media='<?php
$thumb_id = get_post_thumbnail_id();
$thumb_url = wp_get_attachment_image_src($thumb_id,'thumbnail-size', true);
echo $thumb_url[0];
?>' height='25' type='pinterest' width='25'/>
</div>
<div class='li'>
<amp-social-share height='25' type='linkedin' width='25'/>
</div>
<div class='ta'>
<amp-social-share height='20' type='tumblr' width='20'/>
</div>
<div class='wa'>
<amp-social-share data-share-endpoint='whatsapp://send' data-param-text='Check out this article: <?php echo wp_kses_data( $this->get( 'post_title' ) ); ?> - <?php echo get_permalink(); ?>' height='15' type='whatsapp' width='15'/>
</div>
<div class='sms'>
<amp-social-share height='15' type='sms' width='15'/>
</div>
<div class='em'>
<amp-social-share height='25' type='email' width='25'/>
</div>
<div class='clear'></div>
</div>Selesai, silahkan update filenya kemudian silahkan cek salah satu postingan AMP blog Anda.