
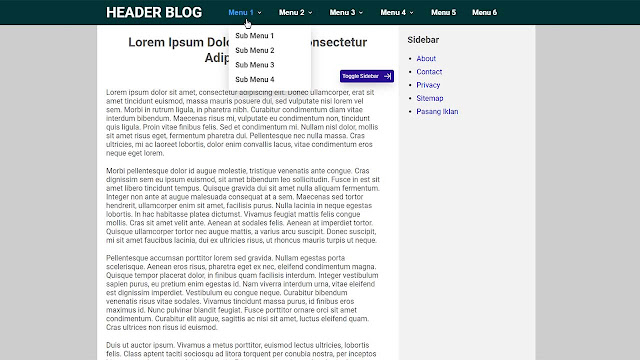
Tutorial ini direquest oleh sahabat beberapa waktu yang lalu, namun baru bisa saya buatkan sekarang ini.
Jika Anda sedang belajar utak-atik template atau sedang belajar membuat template sendiri, silahkan dicoba menu horizontal ini dan silahkan ikuti langkah-langkahnya berikut ini.
1. Kode CSS Menu Horizontal
Silahkan copy kode CSS berikut dan paste di style blog Anda.
.menu- {
float: left;
width: calc(100% - 250px);
display: flex;
}
.menu- .menu {
position: relative;
display: flex;
align-items: center;
margin: 0 18px;
}
.menu- .menu .btn-menu {
display: flex;
align-items: center;
padding: 0;
border: 0;
background: 0 0;
color: #fff;
font-size: 16px;
text-decoration: none;
font-weight: 700;
line-height: 55px;
cursor: pointer;
}
.menu- .menu .btn-menu:focus,
.menu- .menu .btn-menu:active,
.open-menu:focus,
.open-menu:active {
outline: none;
}
.menu- .menu .btn-menu .arrow-menu {
display: flex;
margin-left: 5px;
box-sizing: initial;
justify-content: center;
}
.menu-k .menu .btn-menu .arrow-menu svg {
width: 15px;
height: 15px;
vertical-align: middle;
}
.menu- .menu .btn-menu .arrow-menu svg path {
fill: #fff;
}
.menu- .menu .sub-menu {
box-shadow: 0 10px 25px 0 rgba(0,0,0,.2);
position: absolute;
top: 100%;
left: 0;
margin: 0;
padding: 8px 0;
pointer-events: none;
opacity: 0;
list-style: none;
background: #fff;
border-radius: 0 0 4px 4px;
transition: opacity .2s cubic-bezier(.25,.1,.25,1);
}
.menu- .menu .sub-menu li {
position: relative;
width: 180px;
}
.menu- .menu .sub-menu li a {
padding: 8px 15px;
font-weight: 700;
font-size: 16px;
color: #555;
display: block;
text-decoration: none;
line-height: 1;
}
.menu- .menu .btn-menu:hover~.sub-menu, .menu-b .menu .btn-menu:focus~.sub-menu, .menu- .menu .sub-menu:hover, .menu- .menu .sub-menu:focus-within {
opacity: 1;
pointer-events: all;
transition: opacity .2s cubic-bezier(.25,.1,.25,1);
visibility: visible;
}
.menu- .menu .btn-menu:hover, .menu-.menu .sub-menu li a:hover {
color: #39F
}
input.check-menu {
position: fixed;
top: -100px;
opacity: 0
}
.open-menu {
display: none;
visibility: hidden;
}
@media screen and (max-width:960px){
.menu- {
display: none;
}
.open-menu {
display: block;
visibility: visible;
float: right;
line-height: 55px;
margin: 0;
padding: 0 10px;
}
.open-menu svg {
vertical-align: middle;
}
.open-menu svg path {
fill: #fff;
}
{
display: block;
width: 100%;
background: #fff;
position: fixed;
top: 55px;
left: 0;
height: 100vh;
overflow-y: visible;
padding-top: 10px;
scrollbar-width: none;
-webkit-animation-name: slideInLeft;
animation-name: slideInLeft;
-webkit-animation-duration: 1s;
animation-duration: 1s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
z-index: 9999;
}
input.check-menu:checked~.menu-::-webkit-scrollbar {
display: none
}
input.check-menu:checked~.menu- .menu {
position: relative;
align-items: unset;
margin: 0 18px;
display: block;
text-align: left;
}
input.check-menu:checked~.menu- .btn-menu {
align-items: unset;
display: block;
color: #333;
line-height: 35px;
width: 100%;
text-align: left;
}
input.check-menu:checked~.menu- .menu .btn-menu .arrow-menu {
display: inline;
}
input.check-menu:checked~.menu- .menu .btn-menu .arrow-menu svg path {
fill: #333;
}
.menu- .menu .btn-menu:hover~.sub-menu, .menu- .menu .btn-menu:focus~.sub-menu, .menu- .menu .sub-menu:hover, .menu- .menu .sub-menu:focus-within {
position: relative;
padding-top: 0;
box-shadow: none;
}
@-webkit-keyframes slideInLeft {
0% {
-webkit-transform: translateX(-100%);
transform: translateX(-100%);
visibility: visible;
}
100% {
-webkit-transform: translateX(0);
transform: translateX(0);
}
}
@keyframes slideInLeft {
0% {
-webkit-transform: translateX(-100%);
transform: translateX(-100%);
visibility: visible;
}
100% {
-webkit-transform: translateX(0);
transform: translateX(0);
}
}
}
.menu- {
float: left;
width: calc(100% - 250px);
display: flex;
}Jika disimpan di bawah header, maka nilai
width nya buat jadi 100%.2. Kode HTML Menu Horizontal
Silahkan copy kode HTML berikut ini dan paste di bawah kode penutup header blog. Saya kasih gambaran seperti berikut.
<div class="header-wrapper">
<header>
................
................
</header>
Kode HTML Menu horizontal paste di sini
</div>
<input class='check-menu' hidden='' id='check-menu' name='checkmenu' type='checkbox'/>
<label class='open-menu' for='check-menu' role='open-menu' tabindex='0'><svg width="24" height="24" viewBox="0 0 24 24"><path d="M3,6H21V8H3V6M3,11H21V13H3V11M3,16H21V18H3V16Z" /></svg></label>
<nav class="menu-">
<div class="menu">
<button class="btn-menu">Menu 1<div class="arrow-menu"><svg width="24" height="24" viewBox="0 0 24 24"><path d="M7.41,8.58L12,13.17L16.59,8.58L18,10L12,16L6,10L7.41,8.58Z" /></svg></div></button>
<ul class="sub-menu">
<li><a href="#">Sub Menu 1</a></li>
<li><a href="#">Sub Menu 2</a></li>
<li><a href="#">Sub Menu 3</a></li>
<li><a href="#">Sub Menu 4</a></li>
</ul>
</div>
<div class="menu">
<button class="btn-menu">Menu 2<div class="arrow-menu"><svg width="24" height="24" viewBox="0 0 24 24"><path d="M7.41,8.58L12,13.17L16.59,8.58L18,10L12,16L6,10L7.41,8.58Z" /></svg></div></button>
<ul class="sub-menu">
<li><a href="#">Sub Menu 1</a></li>
<li><a href="#">Sub Menu 2</a></li>
<li><a href="#">Sub Menu 3</a></li>
<li><a href="#">Sub Menu 4</a></li>
</ul>
</div>
<div class="menu"><a class="btn-menu" href="#">Menu 3</a></div>
<div class="menu"><a class="btn-menu" href="#">Menu 4</a></div>
</nav>
Silahkan resize window-nya untuk melihat tampilan mobile-nya.
Silahkan utak-atik CSS nya untuk menyesuaikan dengan tema blog Anda.Semoga bermanfaat dan selamat berkreasi.