
Dan beragam cara untuk menampilkan widget label ini, dan yang paling biasa adalah menyimpan widget label di sidebar atau footer blog.
Nah kali ini kita akan menyimpan atau menambahkan widget label blogger ini pada amp-sidebar bagi blog yang menggunakan AMP HTML.
Amp-sidebar ini biasa digunakan sebagai show hide menu pada blog AMP. Dan widget label ini akan ditambahkan pada menu amp-sidebar ini sebagai sub menu.
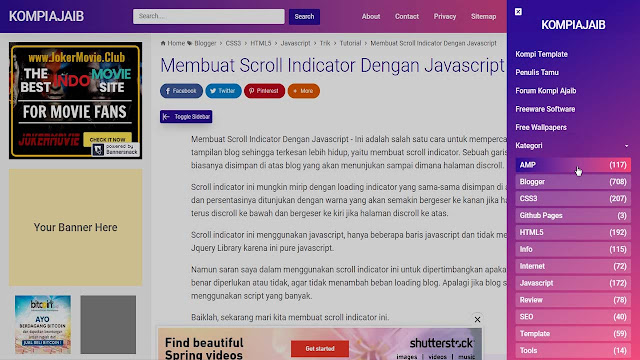
Dan membuat sub menu pada menu amp-sidebar ini, kita akan menggunakan amp-accordion untuk show hide widget labelnya. Penampakannya seperti pada gambar di bawah ini.
1. Menambahkan JS amp-accordion
Di sini saya berasumsi bahwa blog Anda sudah menggunakan amp-sidebar. Jadi Anda tinggal menambahkan JS amp-accordion seperti berikut ini. Tapi jika JS amp-accordion ini sudah ada, silahkan skip langkah ini. Namun pastikan JS ini tampil di semua halaman, agar mudahnya simpan JS amp-accordion ini di bawah JS amp-sidebar.
<script async='async' custom-element='amp-accordion' src='https://cdn.ampproject.org/v0/amp-accordion-0.1.js'/>2. Menambahkan CSS pada style amp-custom
Silahkan copy kode CSS berikut ini dan paste di style amp-custom blog Anda.
amp-sidebar{scrollbar-width:none;}
amp-sidebar::-webkit-scrollbar{display:none}
amp-sidebar h5 {border:none;background-color:transparent;font-size:16px;font-weight:500;color:#efefef;padding:10px 20px;margin:0 0 5px}
amp-sidebar li.drop{margin:0;list-style:none;padding:0}
amp-sidebar li.drop section{margin:0;padding:0}
amp-sidebar h5 svg{width:20px;height:20px;vertical-align:middle;float:right;margin-right:20px}
amp-sidebar h5 svg path{fill:#efefef}
section:not([expanded]) .show-less,section[expanded] .show-more,#Label1 h6{display:none}
#Label1{margin:0;padding:0 20px}
#Label1 .label-size{position:relative;margin-bottom:5px;padding:0 50px 0 10px;background:rgba(255,255,255,.2);border-radius:3px;text-align:left;display:block;transition:all .4s ease-in-out;overflow:hidden;text-overflow:ellipsis;-webkit-text-overflow:ellipsis;white-space:nowrap}
#Label1 .label-size a,#Label1 .label-size span{text-decoration:none;color:#fff;font-weight:500;font-size:16px;padding:6px 0;display:block;}
#Label1 .label-size span.label-count{position:absolute;top:0;right:10px;padding:6px 0;transition:all .4s ease-in-out;}
#Label1 .label-size:hover{background:#262626;}3. Menambahkan Widget Label Pada amp-sidebar
Dan terakhir silahkan tambahkan kode HTML berikut pada menu amp-sidebar. Biasanya amp-sidebar tampak seperti berikut ini:
<amp-sidebar id='side-bar' layout='nodisplay' side='right'>
<ul>
<li><a href='#' title='About'>About</a></li>
<li><a href='#' title='Contact'>Contact</a></li>
<li><a href='#' title='Sitemap'>Sitemap</a></li>
<li><a href='#' title='Privacy'>Privacy</a></li>
</ul>
</amp-sidebar></ul> yang ditandai.
<li class='drop'>
<amp-accordion>
<section>
<h5>
<span class='show-more'>Kategori</span>
<span class='show-less'>Kategori</span>
<svg viewBox='0 0 24 24'><path d='M7,10L12,15L17,10H7Z' fill='#000000'/></svg>
</h5>
<b:section class='sidebarmenu' id='sidebarmenu' preferred='yes'>
<b:widget id='Label1' locked='false' title='Labels' type='Label' version='1'>
<b:widget-settings>
<b:widget-setting name='sorting'>ALPHA</b:widget-setting>
<b:widget-setting name='display'>CLOUD</b:widget-setting>
<b:widget-setting name='selectedLabelsList'/>
<b:widget-setting name='showType'>ALL</b:widget-setting>
<b:widget-setting name='showFreqNumbers'>true</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:if cond='data:title'>
<h6><data:title/></h6>
</b:if>
<div expr:class='"widget-content " + data:display + "-label-widget-content"'>
<b:if cond='data:display == "list"'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection' expr:title='data:label.name'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url + "?max-results=10"' expr:title='data:label.name'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span dir='ltr'>(<data:label.count/>)</span>
</b:if>
</li>
</b:loop>
</ul>
<b:else/>
<b:loop values='data:labels' var='label'>
<span expr:class='"label-size label-size-" + data:label.cssSize'>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection' expr:title='data:label.name'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url + "?max-results=10"' expr:title='data:label.name'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span class='label-count' dir='ltr'>(<data:label.count/>)</span>
</b:if>
</span>
</b:loop>
</b:if><div class='clear'/>
</div>
</b:includable>
</b:widget>
</b:section>
</section>
</amp-accordion>
</li>Karena widget label ini disimpan di amp-sidebar, maka widget label ini tidak akan tampil di Tata Letak.