
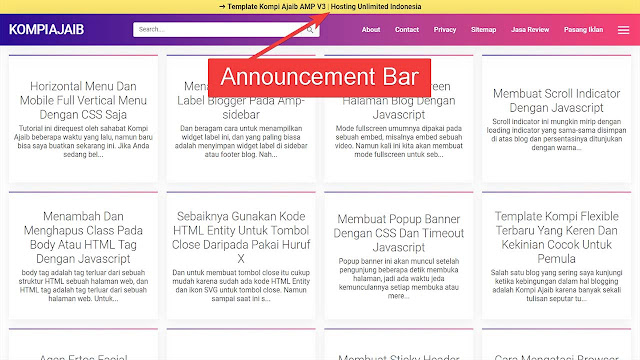
Umumnya announcement bar ini diletakan di paling atas pada blog dengan warna yang lebih mencolok agar mendapat perhatian pengunjung.
Kalimat yang digunakan pun biasanya tidak terlalu panjang, hanya beberapa kata namun jelas sehingga pengunjung menjadi penasaran untuk mengetahuinya lebih lanjut dengan mengklik tautannya.
Nah, kali ini kita akan membuat announcement bar dan digabung dengan sticky header, sehingga ketika discroll announcement bar-nya menghilang namun header tetap terlihat (sticky/melayang).
Hal ini saya dapat dari rasa penasaran saya pada header situs amp.dev yang memiliki bar biru di atasnya namun ketika discroll headernya bisa sticky.
Untuk blog biasa hal seperti itu bisa dilakukan dengan mudah dengan menggunakan javascript seperti pada menu melayang ketika discroll. Namun pada AMP tentu saja hal ini tidak bisa dilakukan karena belum mendukung custom script. Hal itulah yang membuat saya penasaran untuk mengetahui caranya bagaimana hal tersebut bisa dilakukan pada AMP HTML.
Akhirnya saya menemukan triknya yaitu dengan CSS position: sticky; dengan nilai top menggunakan nilai negatif dari tinggi bar, jadi ketika discroll bar pengumuman disembunyikan di tepi atas. Jadi bukan header-nya yang sticky, tetapi pembungkus header dan announcement bar lah yang sticky.
<div pembungkus header dan announcement>
<div announcement bar />
<header />
</div>position: sticky; dengan top negative dari tinggi announcement bar sehingga ketika div pembungkus header dan announcement menjadi sticky, announcement bar ada di balik tepi atas sehingga menjadi tidak terlihat dan seolah-olah yang sticky itu header.
Klik gambar untuk memperbesar, klik tombol Esc pada keyboard untuk kembali.
Jika Anda ingin mencobanya, silahkan ikuti langkahnya di bawah ini.1. Menambahkan Announcement Bar Di Atas Header
Silahkan simpan HTML announcement bar berikut di atas header blog Anda.
<div class='announcement'>
➜ <a href='#' title='Kata-kata Pengumuman'>Kata-kata Pengumuman</a>
</div><div class='head-wrap'> kira-kira seperti ini.
<div class='head-wrap'>
<div class='announcement'>
➜ <a href='#' title='Kata-kata Pengumuman'>Kata-kata Pengumuman</a>
</div>
<header>
.................
.................
.................
</header>
</div>2. Tambahkan CSS
Kemudian silahkan tambahkan CSS berikut.
.head-wrap {
position: -webkit-sticky;
position: sticky;
top: -30px;
margin: 0;
}
.announcement {
width: 100%;
font-size: 16px;
font-weight: 300;
line-height: 30px;
background: #ffeb71;
text-align: center;
color: #333;
}
.announcement a {
font-size: 16px;
font-weight: 700;
color: #333;
text-decoration: none;
}position: fixed; silahkan hapus semua atribut yang membuat header melayang.Karena ini menggunakan
position: sticky; maka pastikan div induk di atasnya tidak boleh ada yang menggunakan overflow: hidden;Jika Anda menggunakan kalimat yang agak panjang, sehingga membuat kalimatnya menjadi 2 baris di lebar device tertentu, maka tambahkan CSS ini.
Misalkan di lebar 425px ke bawah menjadi 2 baris.
@media screen and (max-width:425px) {
.head-wrap {
top: -60px /* line-height .announcement dikali -2 */
}
}
Selamat mencoba dan semoga bermanfaat.