
Iklan yang melayang di kiri kanan blog ini hanya ditampilkan pada desktop saja sampai ukuran device 800px, karena jika di tampilkan di semua ukuran device maka iklan ini akan menutupi konten di device yang kecil seperti perangkat mobile.
Saya sudah menyiapkan kodenya untuk AMP dan NON AMP, jadi Anda tinggal copy kode saja dan paste di blog Anda.
1. Untuk AMP
Silahkan simpan CSS berikut di style amp-custom blog Anda.
.fixed-lside,.fixed-rside{
position:fixed;top:60px;width:160px;height:600px;z-index:9999;
}
.fixed-lside{
left:0;
}
.fixed-rside{
right:0;
}
.close-fixedside{
position:absolute;width:160px;height:15px;line-height:15px;font-family:Arial;font-size:10px;font-weight:400;top:-15px;left:0;text-align:center;background:#dedede;color:#333;cursor:pointer
}
@media screen and (max-width:800px){
.fixed-lside,.fixed-rside{display:none;visibility:hidden;}
}</body> atau bisa disimpan di tata letak di widget HTML/JavaScript.
<div class="fixed-lside" id="fixed-lside">
<div aria-label="Close Ads" class="close-fixedside" role="button" tab-index="0" on="tap:fixed-lside.hide">
CLOSE ADS
</div>
<!-- Silah simpan kode iklan di bawah ini -->
</div>
<div class="fixed-rside" id="fixed-rside">
<div aria-label="Close Ads" class="close-fixedside" role="button" tab-index="0" on="tap:fixed-rside.hide">
CLOSE ADS
</div>
<!-- Silah simpan kode iklan di bawah ini -->
</div>
<amp-ad data-ad-client='ca-pub-xxxxxxxxxxx' data-ad-slot='xxxxxxxxx' height='600' media='(min-width: 801px)' type='adsense' width='160'/>2. Untuk NON AMP
Silahkan simpan kode berikut di widget HTML baik Blogger maupun Wordpress
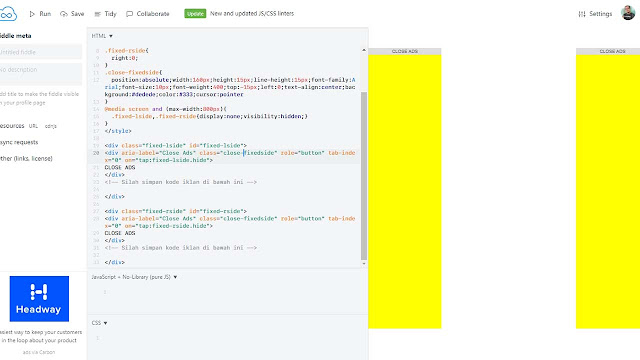
<style>
.fixed-lside,.fixed-rside{
position:fixed;top:60px;width:160px;height:600px;z-index:9999;
}
.fixed-lside{
left:0;
}
.fixed-rside{
right:0;
}
.close-fixedside{
position:absolute;width:160px;height:15px;line-height:15px;font-family:Arial;font-size:10px;font-weight:400;top:-15px;left:0;text-align:center;background:#dedede;color:#333;cursor:pointer
}
@media screen and (max-width:800px){
.fixed-lside,.fixed-rside{display:none;visibility:hidden;}
}
</style>
<div class="fixed-lside">
<div aria-label="Close Ads" class="close-fixedside" role="button" tab-index="0" onclick="this.parentElement.style.display="none"">
CLOSE ADS
</div>
<!-- Silah simpan kode iklan di bawah ini -->
</div>
<div class="fixed-rside">
<div aria-label="Close Ads" class="close-fixedside" role="button" tab-index="0" onclick="this.parentElement.style.display="none"">
CLOSE ADS
</div>
<!-- Silah simpan kode iklan di bawah ini -->
</div>Namun sebaiknya simpan kode CSS nya di edit HTML, kalau untuk Wordpress simpan style.php, jadi yang di widget adalah hanya kode HTML saja.
Di sini tidak harus untuk iklan Adsense saja, tapi bisa juga untuk banner iklan mandiri atau untuk banner afiliasi.
Jika Anda ingin mengetahui dan ingin belajar cara membuat iklan melayang di kiri kanan blog, silahkan tonton video yang saya buat berikut ini.
Semoga bermanfaat.
KA