
Untuk menampilkan single video Youtube, saya sarankan untuk menggunakan amp-youtube dan memang seharusnya dengan menggunakan itu.
Dan untuk menampilkan playlist video Youtube, kita pun bisa menggunakan amp-youtube seperti yang sudah saya bahas pada postingan sebelumnya.
Namun kita juga bisa menggunakan amp-iframe untuk menampilkan single video ataupun playlist video Youtube.
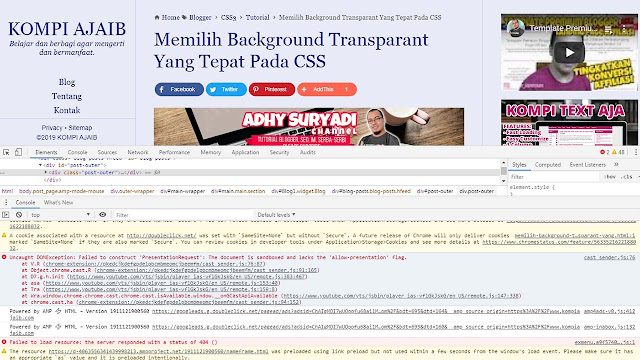
Namun ada yang harus diperhatikan ketika menggunakan amp-iframe untuk menampilkan single video ataupun playlist video Youtube agar tidak ada error seperti pada gambar berikut ini. Error-nya bisa kita lihat dengan inspect element pada halamannya.
Artinya di situ ada yang kurang pada sandbox amp-iframe yaitu "allow-presentation".
Jadi untuk menampilkan single video ataupun playlist video Youtube dengan menggunakan amp-iframe, silahkan gunakan kode berikut ini dan tidak akan error seperti yang saya alami sebelumnya.
<amp-iframe allowfullscreen='' frameborder='0' height='270' layout='responsive' sandbox='allow-scripts allow-same-origin allow-popups allow-presentation' src='xxxxxxx' width='480'>
<amp-img height='270' layout='fixed-height' noloading='' placeholder='' src='https://cdn.staticaly.com/img/1.bp.blogspot.com/-x1yVa6ztsWY/WyHFPLG0uLI/AAAAAAAAyIg/3C5Lb5EjGywOPzO_XSwK1XTu6VlBZE4SgCLcBGAs/s1600/back-iframe.png'></amp-img>
</amp-iframe>xxxxxxx dengan URL embed video Youtube atau URL embed playlist video Youtube.Sebagai contoh, berikut ini playlist video Youtube yang ditampilkan dengan kode di atas.
Adhy Suryadi