
Namun selain responsive, alangkah baiknya tabel juga dibuat dengan valid HTML5 sehingga aman di semua browser.
Nah tabel yang dibuat dengan tutorial pada link di atas tersebut belum responsive, jadi kita harus menambahkan beberapa kode lagi. Kode CSS responsive tabel ini diambil dari Bootstrap sehingga ketika di layar yang lebih kecil, tabel tetap bisa dibaca karena susunan tabelnya tidak rusak atau tidak terpotong namun tabel bisa digeser ke kiri dan ke kanan.
Agar semua tabel yang telah dibuat di postingan otomatis menjadi responsive (agar tidak perlu mengedit postingan satu per satu), silahkan tambahkan kode jquery di bawah ini di atas kode
</body>
<b:if cond='data:blog.pageType == "item"'>
<script>
//<![CDATA[
$(document).ready(function() {
$("table").wrap("<div class='table-responsive'></div>");
$("table").addClass("table");
});
//]]>
</script>
</b:if>Namun pastikan dulu blog Anda sudah menggunakan jquery library berapa pun versinya.
Setelah itu, silahkan tambahkan kode CSS tabel responsive Bootstrap di bawah ini di atas kode
</head>
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
.table-responsive {
min-height: .01%;
overflow-x: auto
}
@media screen and (max-width:767px) {
.table-responsive {
width: 100%;
margin-bottom: 15px;
overflow-y: hidden;
-ms-overflow-style: -ms-autohiding-scrollbar;
border: 1px solid #ddd
}
.table-responsive>.table {
margin-bottom: 0
}
.table-responsive>.table>tbody>tr>td,
.table-responsive>.table>tbody>tr>th,
.table-responsive>.table>tfoot>tr>td,
.table-responsive>.table>tfoot>tr>th,
.table-responsive>.table>thead>tr>td,
.table-responsive>.table>thead>tr>th {
white-space: nowrap
}
.table-responsive>.table-bordered {
border: 0
}
.table-responsive>.table-bordered>tbody>tr>td:first-child,
.table-responsive>.table-bordered>tbody>tr>th:first-child,
.table-responsive>.table-bordered>tfoot>tr>td:first-child,
.table-responsive>.table-bordered>tfoot>tr>th:first-child,
.table-responsive>.table-bordered>thead>tr>td:first-child,
.table-responsive>.table-bordered>thead>tr>th:first-child {
border-left: 0
}
.table-responsive>.table-bordered>tbody>tr>td:last-child,
.table-responsive>.table-bordered>tbody>tr>th:last-child,
.table-responsive>.table-bordered>tfoot>tr>td:last-child,
.table-responsive>.table-bordered>tfoot>tr>th:last-child,
.table-responsive>.table-bordered>thead>tr>td:last-child,
.table-responsive>.table-bordered>thead>tr>th:last-child {
border-right: 0
}
.table-responsive>.table-bordered>tbody>tr:last-child>td,
.table-responsive>.table-bordered>tbody>tr:last-child>th,
.table-responsive>.table-bordered>tfoot>tr:last-child>td,
.table-responsive>.table-bordered>tfoot>tr:last-child>th {
border-bottom: 0
}
}
</style>
</b:if>Nah sekarang silahkan periksa postingan yang memiliki tabel dengan smartphone Anda.
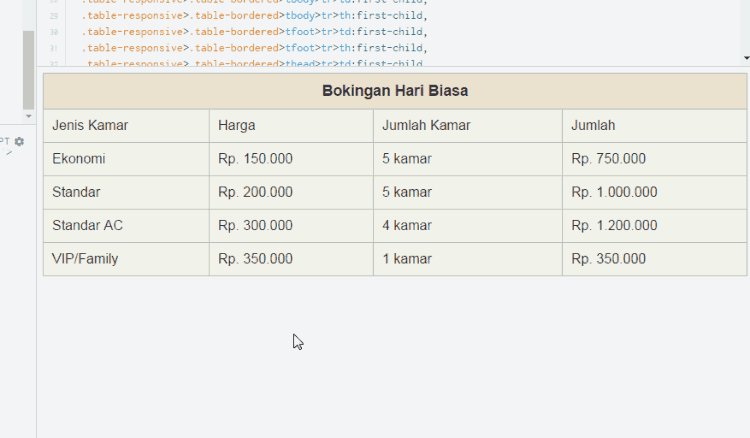
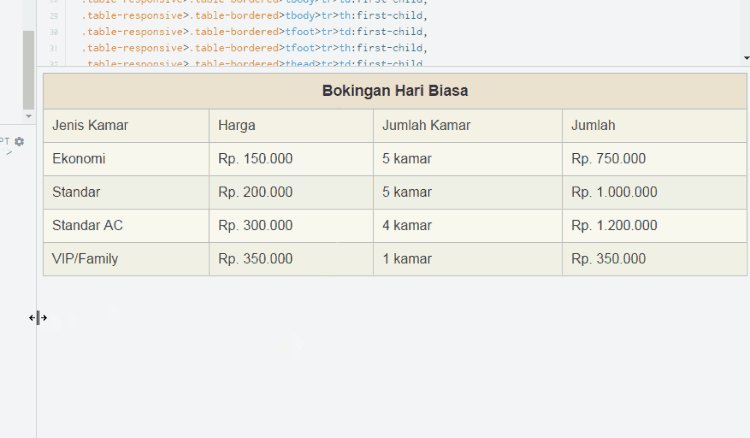
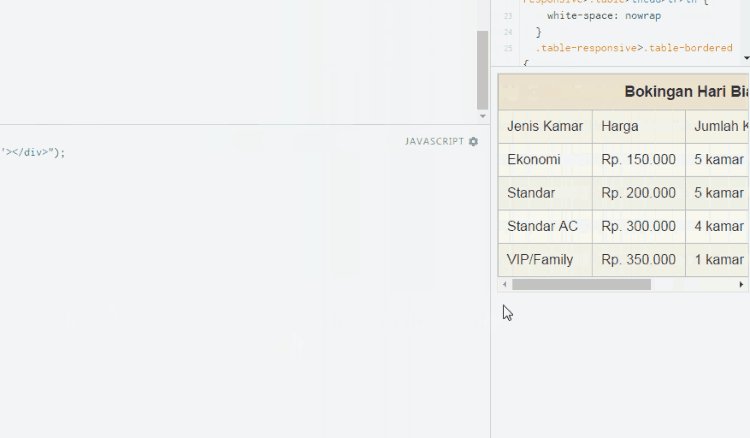
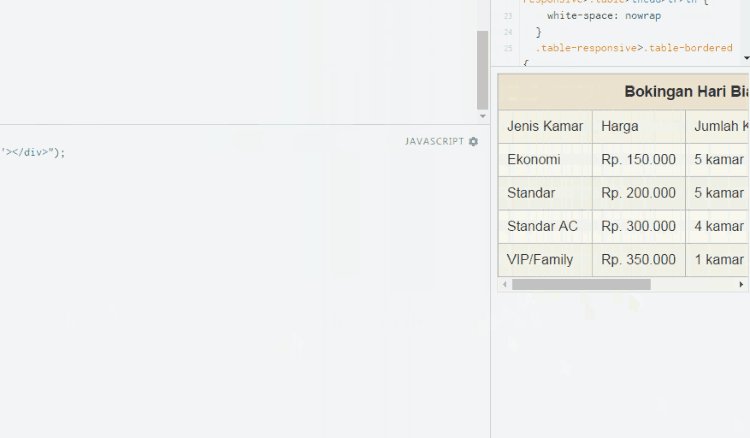
Silahkan coba geser-geser kolomnya pada demo tersebut untuk melihat responsivenya.