 Tombol share to Messenger ini saya bagikan untuk melengkapi tombol share pada blog Anda sehingga tombol share blog Anda menjadi lebih komplit dan lebih memudahkan pengunjung untuk berbagi postingan ke berbagai platform sosial media.
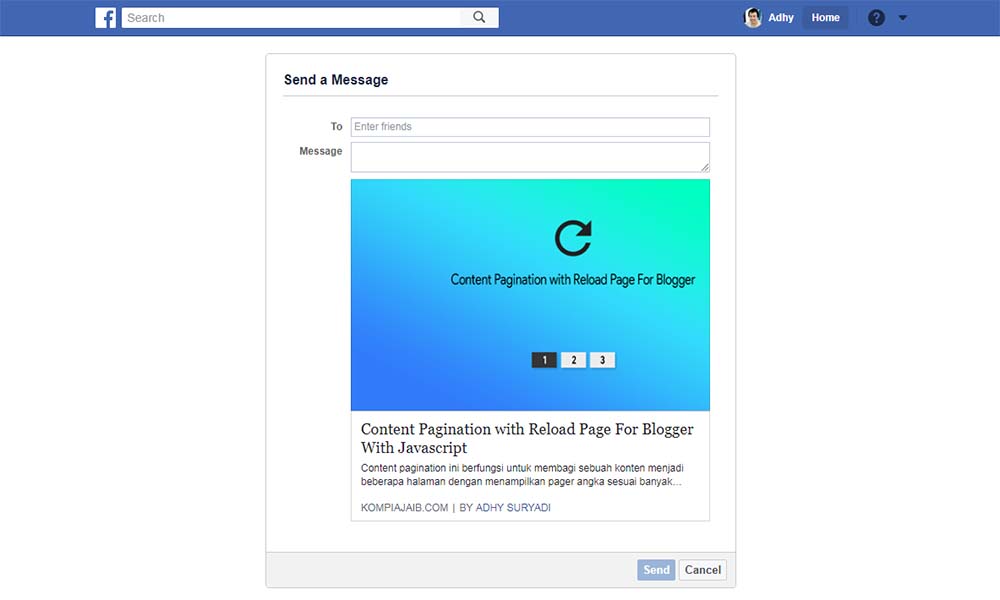
Tombol share to Messenger ini saya bagikan untuk melengkapi tombol share pada blog Anda sehingga tombol share blog Anda menjadi lebih komplit dan lebih memudahkan pengunjung untuk berbagi postingan ke berbagai platform sosial media.Ketika tombol share to Messenger ini diklik, akan masuk ke halaman berbagi Facebook seperti pada gambar di bawah ini. Anda tinggal ketikan nama-nama teman Facebook dan menambahkan pesan.
Messenger
Nah jika Anda ingin mencoba menggunakan tombol berbagi ke Messenger seperti ini, silahkan ikuti langkah-langkahnya berikut ini.
Ada beberapa hal yang harus disiapkan untuk menggunakan tombol share to Messenger ini, di antaranya:
- Buat aplikasi Facebook untuk page Facebook blog Anda, jika sudah memilikinya maka silahkan catat ID aplikasinya.
- Membuat halaman "Terima Kasih Telah Berbagi", seperti contoh ini dan silahkan catat URL lamannya.
Jika 2 hal di atas sudah Anda buat, silahkan gunakan kode berikut ini untuk menampilkan tombol share to Messenger.
<a expr:href='"https://www.facebook.com/dialog/send?app_id=1234567890&link=" + data:post.url + "&redirect_uri=url_laman_thanks' target="_blank" rel="nofollow noopener" title="Share to Messenger">
<svg class="messenger-icon" width="24" height="24" viewBox="0 0 24 24">
<path fill="#0084ff" d="M12,2C6.5,2 2,6.14 2,11.25C2,14.13 3.42,16.7 5.65,18.4L5.71,22L9.16,20.12L9.13,20.11C10.04,20.36 11,20.5 12,20.5C17.5,20.5 22,16.36 22,11.25C22,6.14 17.5,2 12,2M13.03,14.41L10.54,11.78L5.5,14.41L10.88,8.78L13.46,11.25L18.31,8.78L13.03,14.41Z" />
</svg> <span>Messenger</span>
</a>Silahkan ganti kode
1234567890 dengan ID aplikasi Facebook blog Anda dan ganti juga kode url_laman_thanks dengan URL laman thanks yang tadi dibuat sebelumnya.Dan tambahkan CSS berikut agar posisi ikon Messenger rata tinggi dengan teks.
.messenger-icon{vertical-align:middle}Selamat mencoba dan semoga bermanfaat.