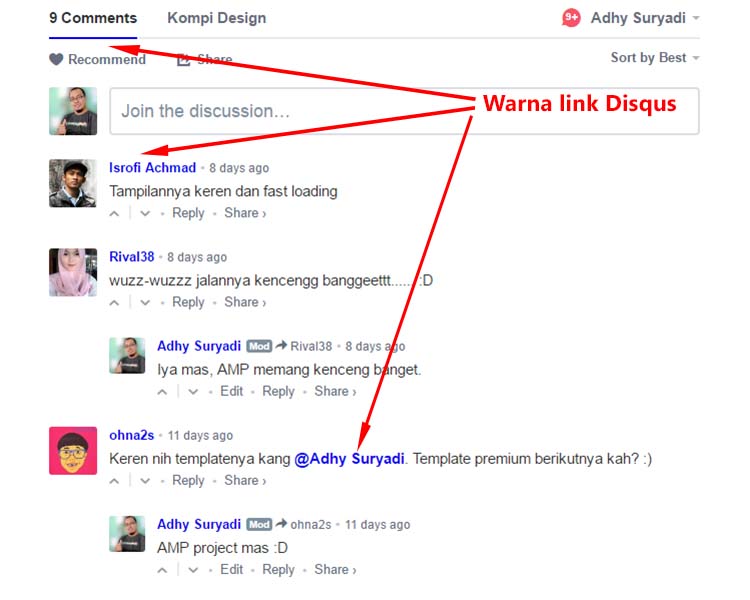
 Sebenarnya warna link pada komentar Disqus adalah inherit atau mengikuti pada warna link pada blog tempatnya berada. Namun untuk blog dengan template AMP, warna link pada komentar Disqus tidak mengikuti warna link blog sehingga penampakannya kurang serasi (di sini warnanya biru sementara link blog berwarna merah). Beberapa waktu yang lalu ketika saya membuat template AMP untuk Blogger, mencoba mengutak-ngatiknya namun tetap tidak berhasil.
Sebenarnya warna link pada komentar Disqus adalah inherit atau mengikuti pada warna link pada blog tempatnya berada. Namun untuk blog dengan template AMP, warna link pada komentar Disqus tidak mengikuti warna link blog sehingga penampakannya kurang serasi (di sini warnanya biru sementara link blog berwarna merah). Beberapa waktu yang lalu ketika saya membuat template AMP untuk Blogger, mencoba mengutak-ngatiknya namun tetap tidak berhasil.Kemudian saya teringat bahwa komentar Disqus ini berada di dalam iframe sehingga kita tidak bisa mengendalikan apapun untuk element yang ada di dalam iframe, kecuali kita merubahnya langsung di dalam source iframe-nya.

Akhirnya saya berhasil mengatur warna link pada komentar Disqus untuk blog AMP, silahkan Anda lihat di sini.
Nah jika Anda menggunakan template AMP untuk blognya dan kebetulan memiliki masalah yang sama seperti saya di atas, silahkan ikuti triknya di bawah ini.
Perhatikan, untuk kode komentar Disqus AMP biasanya seperti di bawah ini atau mirip seperti di bawah ini.
<amp-iframe expr:src='"https://cdn.rawgit.com/KompiAjaib/kompi-html/master/disqus_amp2.html?shortname=kompi-design&url=" + data:blog.canonicalUrl' frameborder='0' height='300' layout='responsive' resizable='resizable' sandbox='allow-scripts allow-same-origin allow-modals allow-popups' width='600'>
<div aria-label='Disqus Comments' overflow='' role='button' tabindex='0'>Disqus Comments</div>
</amp-iframe>Untuk URL hosting Github yang saya marking di atas, silahkan ganti dengan hosting Github Anda sendiri dengan kode di bawah ini.
<style>
#disqus_thread a{color: #0085a1;}
</style>
<div id="disqus_thread"></div>
<script>
window.addEventListener('message', receiveMessage, false);
function receiveMessage(event) {
if (event.data) {
var msg;
try {
msg = JSON.parse(event.data);
} catch (err) {
// Do nothing
}
if (!msg)
return false;
if (msg.name === 'resize') {
window.parent.postMessage({
sentinel: 'amp',
type: 'embed-size',
height: msg.data.height
}, '*');
}
}
}
</script>
<script>
function getQueryVariable(variable) {
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i=0;i<vars.length;i++) {
var pair = vars[i].split("=");
if(pair[0] == variable){return pair[1];}
}
return(false);
}
var disqus_config = function () {
this.page.url = getQueryVariable("url");
};
(function() {
var d = document, s = d.createElement('script');
s.src = '//' + getQueryVariable("shortname") + '.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>Ganti kode
#0085a1 dengan kode warna link blog Anda. kemudian simpan kode di atas dengan file *.html misalnya disqus_amp.html kemudian silahkan hosting di Github lalu ganti URL pada amp-iframe Disqus dengan URL hosting disqus_amp.html Anda.