 Tidak ada salahnya jika kita menyediakan banyak pilihan kepada pengunjung blog untuk men-sharing atau membagikan artikel blog baik melalui sosial media maupun pesan langsung antar pengguna. Sudah umum pada setiap blog telah disediakan tombol berbagi untuk sosial media seperti facebook, google plus, twitter, dan lainnya. Selain tombol berbagi sosial media, kita juga bisa menyediakan short url untuk memudahkan membagikan url blog kita baik itu di sosial media maupun pesan langsung antar pengguna.
Tidak ada salahnya jika kita menyediakan banyak pilihan kepada pengunjung blog untuk men-sharing atau membagikan artikel blog baik melalui sosial media maupun pesan langsung antar pengguna. Sudah umum pada setiap blog telah disediakan tombol berbagi untuk sosial media seperti facebook, google plus, twitter, dan lainnya. Selain tombol berbagi sosial media, kita juga bisa menyediakan short url untuk memudahkan membagikan url blog kita baik itu di sosial media maupun pesan langsung antar pengguna.Salah satu penyedia url shortener adalah Google URL Shortener yang kemungkinan usia layanannya akan panjang karena ini memang kepunyaan Google sehingga kemungkinan url rusak tidak akan terjadi (jika Google tidak mematikan layanannya seperti Google Code hehehe).
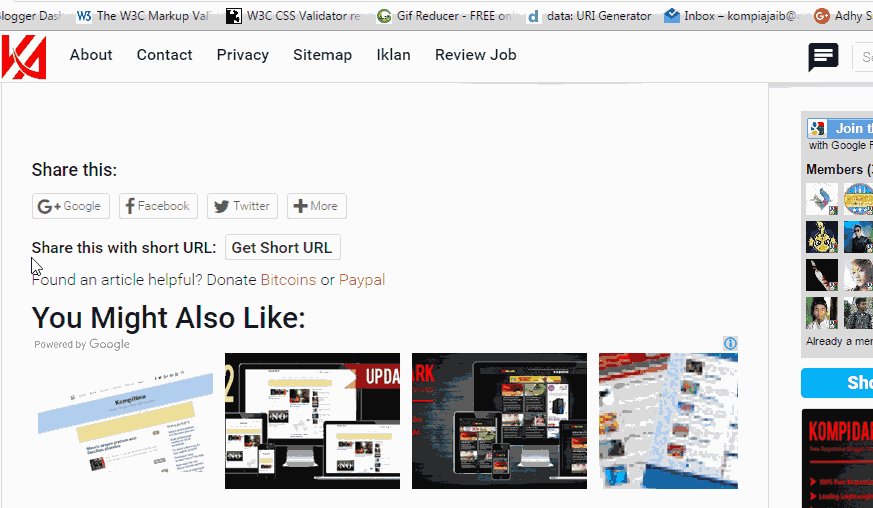
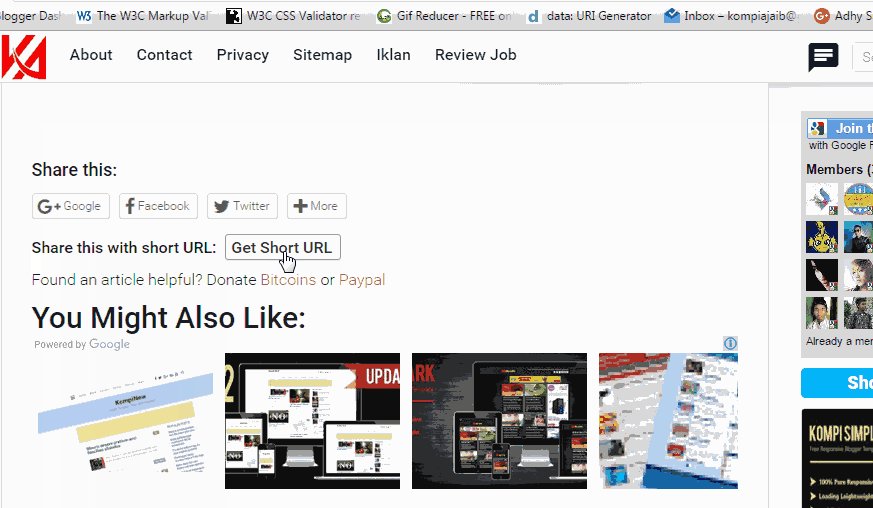
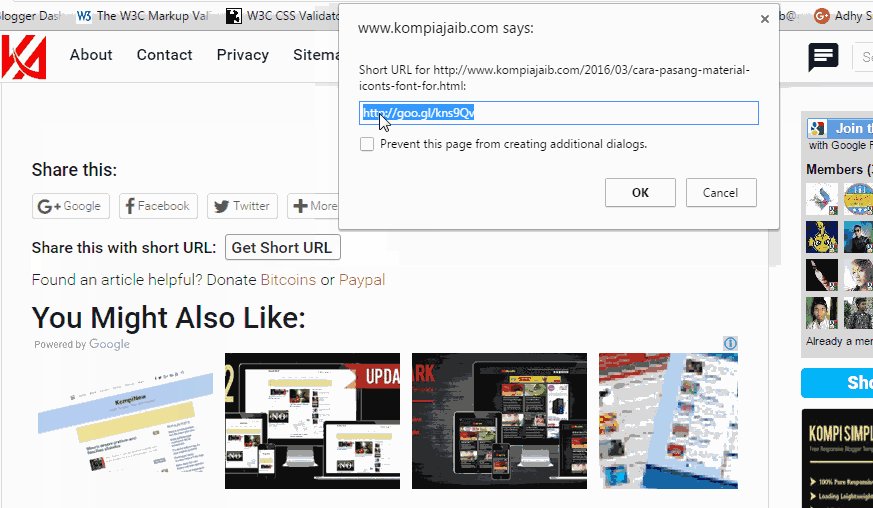
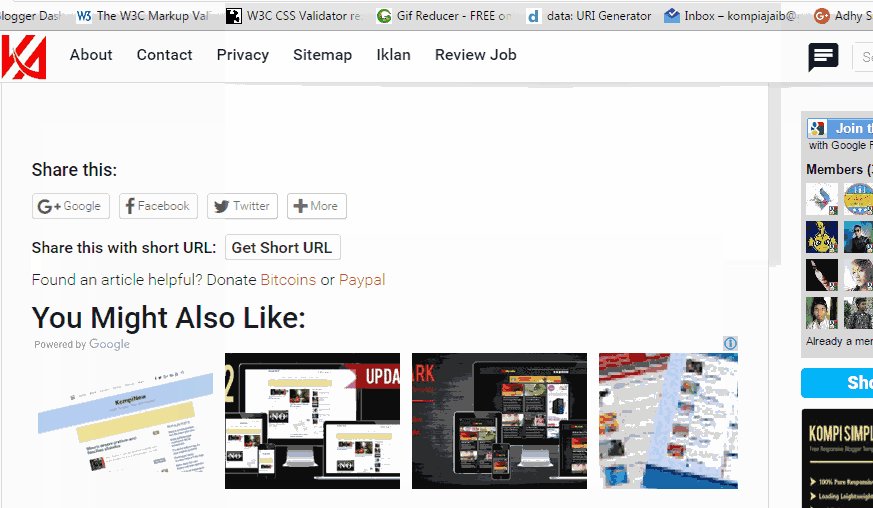
Nah saya menemukan cara membuat URL shortener untuk blogger yang mudah dalam pembuatannya. Sebenarnya kode aslinya menampilkan 3 buah URL Shortener, namun di sini saya hanya menampilkan satu buah URL Shortener yaitu Google URL Shortener.
Untuk demo bisa dilihat di bawah postingan ini (jika saya belum menggantinya hehehe...) atau di link ini (silahkan lihat di bawah postingan).
Dan untuk javascript URL Shortener ini ternyata bisa di-defer sehingga tidak akan mengganggu loading blog.
Nah bagi yang ingin mencobanya silahkan copy kode-kode di bawah ini dan ikuti langkah-langkahnya.
1. Langkah Pertama
Silahkan copy kode CSS di bawah ini dan simpan di atas kode
</head>
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
.shorturl{font-size:100%;font-weight:bold;color:#666!important}
.shorturl a.url{text-decoration:none!important;color:#666!important;display:inline-block;margin:0 0 0 5px;border-radius:3px;background:#f8f8f8;border:1px solid #ccc;box-shadow:0 1px 0 rgba(0,0,0,.08);text-shadow:none;line-height:23px;padding:1px 8px 0 5px;transition:all 400ms ease-in-out}
.loading-shorturl{display:none}
.shorturl a.url:hover{color:#555;background:#fafafa;border:1px solid #999}
.shorturl a.url:active{box-shadow:inset 0 1px 0 rgba(0,0,0,.16)}
.clear{clear:both}
</style>
</b:if>2. Langkah Kedua
Silahkan copy kode HTML di bawah ini dan simpan di bawah postingan blog. Silahkan cari kode ini
<b:includable id='post' var='post'> kemudian gulung layar ke bawah dan temukan kode di bawah ini atau yang mirip seperti di bawah ini.
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>Silahkan simpan kode di bawah ini di bawah kode di atas (di bawah kode
</div>).
<b:if cond='data:blog.pageType == "item"'>
<span class='shorturl'>
Share this with short URL: <a class='url' expr:onclick='"shortenUrl(this, &#39;" + data:post.url + "&#39;, &#39;googl&#39;);return false;"' href='javascript:void(0)' title='Click to get short URL'>Get Short URL</a></span><span class='loading-shorturl'><img alt='loading short url' src='data:image/gif;base64,R0lGODlhEAALAPQAAP///wAAANra2tDQ0Orq6gYGBgAAAC4uLoKCgmBgYLq6uiIiIkpKSoqKimRkZL6+viYmJgQEBE5OTubm5tjY2PT09Dg4ONzc3PLy8ra2tqCgoMrKyu7u7gAAAAAAAAAAACH/C05FVFNDQVBFMi4wAwEAAAAh/hpDcmVhdGVkIHdpdGggYWpheGxvYWQuaW5mbwAh+QQJCwAAACwAAAAAEAALAAAFLSAgjmRpnqSgCuLKAq5AEIM4zDVw03ve27ifDgfkEYe04kDIDC5zrtYKRa2WQgAh+QQJCwAAACwAAAAAEAALAAAFJGBhGAVgnqhpHIeRvsDawqns0qeN5+y967tYLyicBYE7EYkYAgAh+QQJCwAAACwAAAAAEAALAAAFNiAgjothLOOIJAkiGgxjpGKiKMkbz7SN6zIawJcDwIK9W/HISxGBzdHTuBNOmcJVCyoUlk7CEAAh+QQJCwAAACwAAAAAEAALAAAFNSAgjqQIRRFUAo3jNGIkSdHqPI8Tz3V55zuaDacDyIQ+YrBH+hWPzJFzOQQaeavWi7oqnVIhACH5BAkLAAAALAAAAAAQAAsAAAUyICCOZGme1rJY5kRRk7hI0mJSVUXJtF3iOl7tltsBZsNfUegjAY3I5sgFY55KqdX1GgIAIfkECQsAAAAsAAAAABAACwAABTcgII5kaZ4kcV2EqLJipmnZhWGXaOOitm2aXQ4g7P2Ct2ER4AMul00kj5g0Al8tADY2y6C+4FIIACH5BAkLAAAALAAAAAAQAAsAAAUvICCOZGme5ERRk6iy7qpyHCVStA3gNa/7txxwlwv2isSacYUc+l4tADQGQ1mvpBAAIfkECQsAAAAsAAAAABAACwAABS8gII5kaZ7kRFGTqLLuqnIcJVK0DeA1r/u3HHCXC/aKxJpxhRz6Xi0ANAZDWa+kEAA7AAAAAAAAAAAA'/></span>
<div class='clear'/>
</b:if>3. Langkah Ketiga
Silahkan simpan kode javasript di bawah ini di atas kode
</body> atau di atas kode yang seperti ini <!--</body>--></body>
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
function downloadJSAtOnload(){var e=document.createElement("script");e.src="https://googledrive.com/host/0Bz4YdwRI3rnCTFdxX29TaU9WTlU/shortenurl.js",document.body.appendChild(e)}window.addEventListener?window.addEventListener("load",downloadJSAtOnload,!1):window.attachEvent?window.attachEvent("onload",downloadJSAtOnload):window.onload=downloadJSAtOnload;
//]]>
</script>
</b:if>Kode javascript di atas adalah kode javascript untuk men-defer kode javascript URL Shortener dan saya hosting di Google Drive milik saya. Untuk keamanan silahkan hosting di Google Drive Anda atau jika Anda sudah membuat javascript defer untuk halaman postingan blog Anda silahkan shortenurl.js satukan dengan js lainnya di hostingan blog Anda.
Selesai dan selamat mencoba.....
Saya menemukan kodenya di sini:
http://www.techprevue.com/automatic-google-goo-gl-url-shortener-for-blogger-blogs/