 Menu di blog adalah salah satu elemen blog untuk memudahkan pengunjung menemukan halaman tertentu di blog sesuai tautannya seperti halaman about, contact, sitemaps, dan lainnya. Namun banyak juga yang menautkan halaman kategori pada menu blog.
Menu di blog adalah salah satu elemen blog untuk memudahkan pengunjung menemukan halaman tertentu di blog sesuai tautannya seperti halaman about, contact, sitemaps, dan lainnya. Namun banyak juga yang menautkan halaman kategori pada menu blog.Nah, mengenai halaman kategori yang ditautkan pada menu blog, sebenarnya hal ini adalah salah satu yang sebaiknya dihindari, apalagi pada blog yang akan didaftarkan pada Google Adsense. Biasanya tautan untuk halaman kategori seperti di bawah ini.
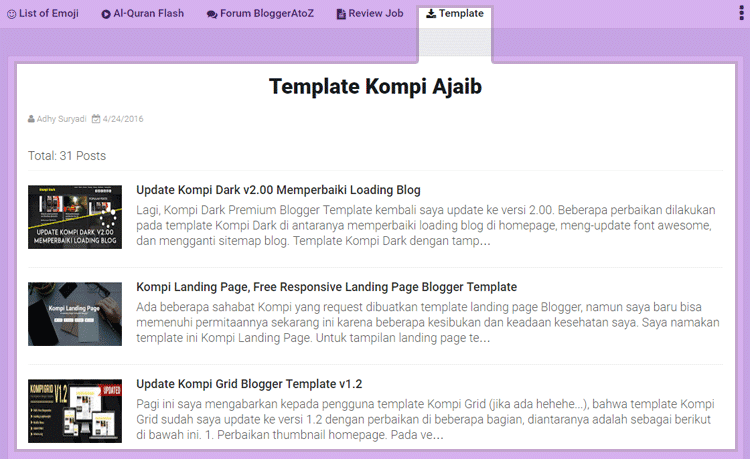
http://www.domainkamu.com/search/label/LABELNah kini saya akan membagikan alternatif lain untuk mengganti halaman kategori di menu dengan recent post by label yang disimpan di halaman statis. Recent post ini sendiri saya sedikit merubahnya dari sitemaps blogger yang saya temukan dari blognya mas +Indra DP. Sebagai demonya silahkan lihat menu Template pada menu di atas.
Jika Anda ingin mencobanya, silahkan ikuti langkah-langkahnya di bawah ini.
1. Langkah Pertama
Silahkan simpan kode HTML di bawah ini pada halaman statis atau page dengan mode HTML. Namun sebelum menyimpan kodenya sebaiknya berikan dulu judul halamannya sesuai dengan label yang akan ditampilkan agar URL halaman statisnya sesuai dengan judul halaman.
<div id="result-desc">
</div>
<ul id="feed-container"></ul>
<div id="feed-nav">
</div>
<script type="text/javaScript">
var label="Template";
</script>Silahkan ganti kode
Template yang saya tandai di atas dengan LABEL yang ingin Anda tampilkan. Dan perlu diperhatikan, penulisan label ini harus sesuai dengan label sebenarnya, jika label yang diberikan dengan huruf pertamanya besar maka penulisan label di atas pun harus sama.2. Langkah Kedua
Silahkan simpan kode CSS di bawah ini di atas kode
</head>
<b:if cond='data:blog.url == "URL HALAMAN STATIS DI SINI"'>
<style type='text/css'>
#table-outer{padding:7px 10px;margin:0 auto}
#table-outer table{width:auto;margin:0 auto}
#table-outer form{font:inherit}
#table-outer label{display:block;text-align:right;margin:0 10px 0 0;padding:4px 0 0}
#table-outer select[disabled]{opacity:.4}
#post-searcher{display:block;margin:0;padding:0}
#table-outer input,#table-outer select{width:100%;border:1px solid #dedede;border-radius:5px;margin:0;padding:5px;font-family: Roboto,sans-serif!important;font-size:16px!important;font-weight:500!important;text-transform:capitalize!important;outline:0;color:#333!important;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}
#table-outer select option{min-height:1.4em!important;}
#table-outer input#feed-q{padding:5px 10px!important;}
#feed-container{background:#fff;display:block;clear:both;margin:0;padding:0;list-style:none;overflow:hidden;position:relative;border-top:none}
#feed-container li{list-style:none;margin:0;padding:0;border-top:1px solid #eee;color:#555;width:auto;float:left;display:inline}
#feed-container li .inner{margin:15px 0;height:auto;overflow:hidden;word-wrap:break-word;text-overflow:ellipsis}
#feed-container li a{text-decoration:none;color:#2C2C2C;font-weight:500}
#feed-container li a:hover{text-decoration:none;color:#E94141}
#feed-container li .news-text{margin-top:5px;line-height:1.3em!important}
#feed-container li img{margin:0 15px 5px 0;padding:7px 7px 7px 0;float:left;display:block;}
#result-desc{margin:0;padding:0;}
#result-desc div,#result-desc span{display:block;margin:0;padding:5px 0 7px;color:#D64D52}
#result-desc div{color:inherit}
#feed-nav{margin:10px 0 30px;text-align:center;font-weight:500}
#feed-nav a,#feed-nav span{border:1px solid #dedede;border-radius:5px;padding:0;color:#757575;text-decoration:none;display:block;height:30px;line-height:32px}
#feed-nav a,#feed-nav span:hover{color:#1B1B1B}
#feed-nav a:active,#feed-nav a:hover{color:#555}
#feed-nav span{cursor:wait}
@media (max-width:600px){#table-outer table{margin:0 auto;width:100%}
#feed-container,#table-outer{margin:0 auto}
#feed-container li .inner{margin:5px auto;height:auto}
#feedContainer li{float:none;display:block;width:auto;height:auto}
#feed-container li .news-text, #feedContainer:after,#feed-container li img{display:none!important}
}
.post-body{min-height:300px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEim0rNbR5u3CZpUwvLGiodzUPa0vnxKN4yIaGf9oKlXvFP5w1Hjlo6yT6xyvDNiI_q3hHDYbuhmz0zTdSp3q4l3QWf4yvBs3BzFcqxQEzZ7FYDzJDsjINl4q5grf7m7GXf-adz-Vy8f5DU/w220-h19-no/ajax-loader+%25281%2529.gif)50% 50% no-repeat!important;}
</style>
</b:if>Silahkan ganti kode
URL HALAMAN STATIS DI SINI dengan URL halaman statis yang di dapat pada langkah pertama. Jika blog Anda masih menggunakan domain blogspot silahkan gunakan akhiran .com jangan .co.id.Jika Anda memasang lebih dari 1 halaman untuk label yang berbeda, silahkan ganti conditional tagnya.
<b:if cond='data:blog.url == "URL HALAMAN STATIS DI SINI"'>Silahkan ganti dengan di bawah ini dan silahkan sesuaikan.
<b:if cond='data:blog.url in {"URL HALAMAN STATIS DI SINI" , "URL HALAMAN STATIS DI SINI" , "URL HALAMAN STATIS DI SINI"}'>3. Langkah Ketiga
Silahkan simpan kode javascript di bawah ini di atas kode
</body>. Untuk conditional tag-nya silahkan samakan dengan conditional tag untuk CSS pada langkah kedua di atas.
<b:if cond='data:blog.url == "URL HALAMAN STATIS DI SINI"'>
<script type='text/javascript'>
//<![CDATA[
document.write;var loadToc,loadCategories,_toc={init:function(){var e={homePage:"http://"+window.location.hostname,maxResults:10,numChars:270,thumbWidth:140,thumbHeight:95,navText:"Tampilkan artikel selanjutnya ▼",resetToc:"Kembali ke Awal",noImage:"http://2.bp.blogspot.com/-11FkySHGB5Y/TpZ6SSbsF2I/AAAAAAAAA94/zK10UaL7jgo/s1600/images.jpeg",loading:"<span>Memuat...</span>"},t=(window,document),n=function(e){return t.getElementById(e)},a={e:n("result-desc"),f:n("feed-container"),g:n("feed-nav"),h:t.getElementsByTagName("head")[0],i:0,j:null,k:"published",l:0,m:""},l={a:function(){old=n("temporer-script"),old.parentNode.removeChild(old)},b:function(e){var i=t.createElement("script");i.type="text/javascript",i.id="temporer-script",i.src=e,n("temporer-script")&&l.a(),a.h.appendChild(i)},c:function(t,n,i){a.i++,a.e.innerHTML=e.counting,a.g.innerHTML=e[1==t?"searching":"loading"],0===t?l.b(null!==n?e.homePage+"/feeds/posts/summary/-/"+n+"?alt=json-in-script&start-index="+(a.i*e.maxResults+1)+"&max-results="+e.maxResults+"&orderby="+i+"&callback=loadToc":e.homePage+"/feeds/posts/default/-/"+label+"?alt=json-in-script&start-index="+(a.i*e.maxResults+1)+"&max-results="+e.maxResults+"&orderby="+i+"&callback=loadToc"):1==t&&l.b(e.homePage+"/feeds/posts/default/-/"+label+"?alt=json-in-script&start-index="+(a.i*e.maxResults+1)+"&max-results="+e.maxResults+"&q="+n+"&orderby="+i+"&callback=loadToc"),a.j=null!==n?n:null,a.l=t,a.a.disabled=!0,a.b.children[0].disabled=!0},d:function(n){var i;if(a.g.innerHTML="",a.e.innerHTML="<div>Total: "+n.feed.openSearch$totalResults.$t+" Posts</div>","entry"in n.feed){for(var r,s,o,d,c=n.feed.entry,u="0 Komentar",m=0;m<e.maxResults&&m!=c.length;m++){r=c[m].title.$t,o="summary"in c[m]?c[m].summary.$t.replace(/<br ?\/?>/gi," ").replace(/<(.*?)>/g,"").replace(/<iframe/gi,"").substring(0,e.numChars):"",d="media$thumbnail"in c[m]?c[m].media$thumbnail.url.replace(/\/s[0-9]+\-c/,"/s"+e.thumbWidth):e.noImage.replace(/\/s[0-9]+\-c/,"/s"+e.thumbWidth);for(var h=0,b=c[m].link.length;b>h;h++)s="alternate"==c[m].link[h].rel?c[m].link[h].href:"#";for(var p=0,g=c[m].link.length;g>p;p++)if("replies"==c[m].link[p].rel&&"text/html"==c[m].link[p].type){u=c[m].link[p].title;break}i=t.createElement("li"),i.innerHTML='<div class="inner"><img style="width:'+e.thumbWidth+"px;height:"+e.thumbHeight+'px;" src="'+d+'" alt="'+r+'"><a class="toc-title" href="'+s+'" target="_blank" title="'+r+'">'+r+'</a><div class="news-text">'+o+'…<br style="clear:both;"></div></div>',a.f.appendChild(i)}i=t.createElement("a"),i.href="#load-more",i.innerHTML=e.navText,i.onclick=function(){return l.c(a.l,a.j,a.k),!1}}else i=t.createElement("a"),i.href="#reset-content",i.innerHTML=e.resetToc,i.onclick=function(){return a.i=-1,a.e.innerHTML=e.counting,a.f.innerHTML="",l.c(0,null,"published"),a.a.innerHTML=a.a.innerHTML,a.b.children[0].innerHTML=a.b.children[0].innerHTML,!1};a.g.appendChild(i),a.a.disabled=!1,a.b.children[0].disabled=!1}};loadToc=l.d,loadCategories=l.e,l.b(e.homePage+"/feeds/posts/default/-/"+label+"?alt=json-in-script&start-index="+(a.i+1)+"&max-results="+e.maxResults+"&orderby=published&callback=loadToc"),l.b(e.homePage+"/feeds/posts/default/-/"+label+"?alt=json-in-script&max-results=0&orderby=published&callback=loadCategories"),a.a.onchange=function(){a.i=-1,a.f.innerHTML="",a.g.innerHTML=e.counting,a.b.children[0].innerHTML=a.b.children[0].innerHTML,l.c(0,null,this.value),a.k=this.value},a.c.onsubmit=function(){return a.i=-1,a.f.innerHTML="",a.m=a.d.value,l.c(1,a.d.value,a.k),!1}}};_toc.init();
//]]>
</script>
</b:if>Selesai....
Kode sitemaps saya dapat dari sini:
http://infonya.indradp.com/2016/03/cara-membuat-sitemap-daftar-isi-dengan-fitur-lengkap-di-blog.html