
Sebagaimana pengalaman saya yang tidak memiliki pengetahuan dasar tertang koding, untuk bisa memahami koding diperlukan banyak latihan. Untuk bahannya banyak sekali tersedia di Google, kita tinggal mencoba mengaplikasikannya di blog kita. Dengan semakin seringnya kita mencoba mengaplikasikan tutorial-tutorial koding, maka kita akan semakin mengenal koding itu sendiri. Apalagi jika kita mau mencoba memodifikasi tampilannya, intinya berani trial and error.
Selain mencoba menerapkan tutorial-tutorial koding langsung pada blog, kita juga bisa menggunakan code playground yang banyak disediakan di internet seperti JsFiddle, Codepen, dan lainnya.
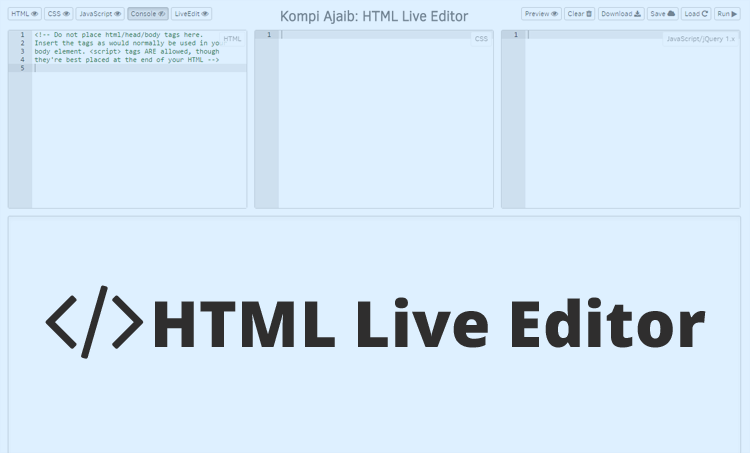
Nah kini saya akan membagikan cara membuat HTML Live Editor atau code playground milik sendiri dengan memanfaatkan hosting Google Drive. Sebenarnya ini sudah lama saya temukan di blog milik kang +Rian Nurherdian, namun baru kali ini saya sempat mencoba membuatnya sendiri.
Sumber kode HTML Live Editor ini berasal dari Github yang kemudian saya modifikasi sedikit dengan mengganti ikon-ikon tombolnya dengan Font Awesome.
Dengan HTML Live Editor tersebut, Anda bisa melakukan beberapa hal, di antaranya:
- Merubah theme syntax highlighter editor, menggunakan framework Bootstrap dan Foundation, dan lainnya dengan klik kanan pada editor-nya.
- Mendownload HTML file yang dihasilkan yang kemudian bisa dihosting untuk melihatnya live di browser.
- Menyimpan pekerjaan di lokalStorage untuk dimuat di kemudian (selama cache tidak dibersihkan).
- Dilengkapi dengan toggle editor dan popup live preview.
Bagaimana, Anda ingin mencoba menghosting sendiri HTML Live Editor ini untuk Anda sendiri? Silahkan ikuti langkah-langkahnya di bawah ini.
1. Langkah Pertama
Silahkan download file-nya di link download di bawah ini kemudian ekstrak file rar yang didapat.
DOWNLOAD | size:1.18MB
2. Langkah Kedua
Silahkan masuk ke akun Google Drive Anda. Kemudian klik tombol NEW lalu pilih option Folder Upload. Silahkan upload folder CloudEdit yang didapat dari langkah pertama di atas.
3. Langkah Ketiga
Setelah folder CloudEdit berhasil diupload, silahkan klik kanan pada folder tersebut dan pilih option Share. Klik Advanced di pojok kanan bawah kotak popup lalu klik Change pada Private - Only you can access kemudian pilih On - Public on the web dan klik tombol Save di bawah kotak. Pada kotak yang muncul silahkan copy URL folder tersebut, biasanya mirip seperti di bawah ini.
https://drive.google.com/folderview?id=0Bz4YdwRI3rnCVmFDQmlWM0NNZXM&usp=sharingKode yang saya tandai di atas adalah ID UNIK dari URL google drive yang akan dibutuhkan pada langkah selanjutnya.
4. Langkah Keempat
Silahkan gunakan URL di bawah ini untuk memanggil HTML Live Editor.
https://googledrive.com/host/ID UNIK GOOGLE DRIVE/htmleditor.htmlSilahkan ganti
URL UNIK GOOGLE DRIVE dengan ID UNIK yang didapat dari langkah ketiga di atas.Selesai...
Jika Anda ingin mengedit sesuatu seperti Title, meta deskripsi ataupun H1 dan lainnya silahkan edit dulu file htmleditor.html dengan Adobe Dreamweaver ataupun Notepad yang ada di dalam folder CloudEdit.
Selamat mencoba dan semoga bermanfaat.
Inspirasi: http://blog.kangrian.com/
Source code: https://github.com/TheInsomniac/CloudEdit