 Sebenarnya saya sudah banyak men-share cara membuat tombol berbagi sosmed atau social share button, namun kali ini saya masih akan membagikan cara menggunakan social share buttons dan saya merekomendasikan untuk digunakan di blog. Walaupun social share buttons ini dari pihak ketiga, namun ternyata ini benar-benar ringan.
Sebenarnya saya sudah banyak men-share cara membuat tombol berbagi sosmed atau social share button, namun kali ini saya masih akan membagikan cara menggunakan social share buttons dan saya merekomendasikan untuk digunakan di blog. Walaupun social share buttons ini dari pihak ketiga, namun ternyata ini benar-benar ringan.Social share button ini dilengkapi dengan counter atau jumlah klik berbagi sehingga bisa diketahui berapa banyak postingan kita dibagikan di sosial media. Selain itu tombol ini responsive sehingga tampilannya akan aman di berbagai ukuran device.
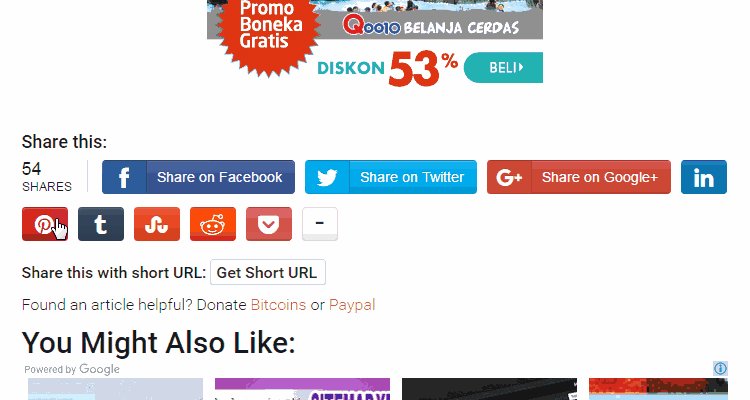
Dan yang membuat tombol berbagi sosmed ini ringan adalah ternyata js dari sosmed ini bisa kita defer sehingga tidak akan mengganggu loading blog. Untuk demo silahkan lihat di halaman ini (jika belum saya ganti hehehe...) atau lihat pada animasi gif di atas. Dan di bawah ini screenshot dari tampilan mobile.

Nah jika Anda ingin mencobanya juga, silahkan ikuti langkah-langkahnya di bawah ini.
1. Langkah Pertama
Silahkan copy kode HTML di bawah ini dan simpan di bawah postingan blog. Silahkan cari kode ini
<b:includable id='post' var='post'> kemudian gulung layar ke bawah dan temukan kode di bawah ini atau yang mirip seperti di bawah ini.
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>Silahkan simpan kode di bawah ini di bawah kode di atas (di bawah kode
</div>).
<b:if cond='data:blog.pageType == "item"'>
<div class="don-share" data-limit="3">
<div class="don-share-total"></div>
<div class="don-share-facebook"></div>
<div class="don-share-twitter"></div>
<div class="don-share-google"></div>
<div class="don-share-linkedin"></div>
<div class="don-share-pinterest"></div>
<div class="don-share-tumblr"></div>
<div class="don-share-stumbleupon"></div>
<div class="don-share-reddit"></div>
<div class="don-share-pocket"></div>
</div>
<div class='clear'/>
</b:if>Jika ternyata lebar halaman postingan tidak muat untuk 3 buah tombol tampilan normal, silahkan rubah kode angka
3 yang saya tandai di atas menjadi 2 sehingga tampak seperti pada halaman demo blog ini.2. Langkah Kedua
Silahkan simpan javascript defer js social share button ini di atas kode
</body>. JS ini saya hosting dengan akun Google Drive saya, jadi untuk keamanan silahkan hosting di akun Google Drive Anda sendiri.
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
function downloadJSAtOnload(){var d=document.createElement("script");d.src="https://googledrive.com/host/0Bz4YdwRI3rnCTFdxX29TaU9WTlU/share-donreach.js",document.body.appendChild(d)}window.addEventListener?window.addEventListener("load",downloadJSAtOnload,!1):window.attachEvent?window.attachEvent("onload",downloadJSAtOnload):window.onload=downloadJSAtOnload;
//]]>
</script>
</b:if>3. Langkah Ketiga
Untuk sedikit merapihkan tampilannya, silahkan tambahkan CSS di bawah ini di atas kode
</head>
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
.don-share .don-share-total{position:relative!important}
.don-share .don-share-total:after{bottom:0!important}
</style>
</b:if>Selesai....
Social share buttons ini memerlukan waktu untuk menampilkan jumlah klik berbagi, sehingga jangan aneh jika jumlah kliknya tidak langsung tampil. Widget ini tidak hanya dapat digunakan di Blogger tapi juga dapat digunakan di Wordpress.
Sumber:
http://donreach.com/social-share-buttons