
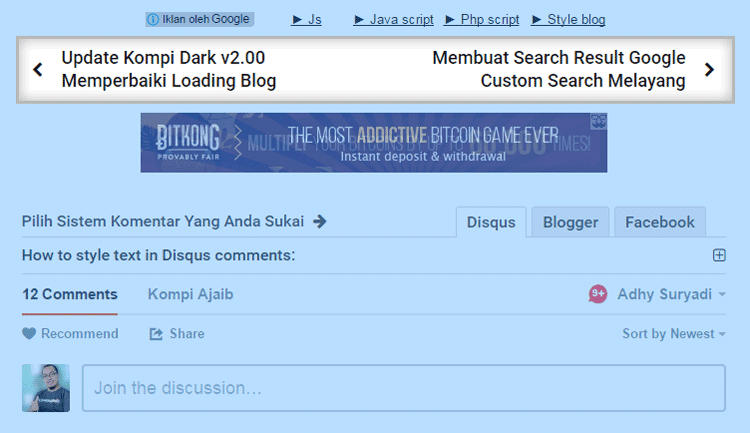
Sebelumnya saya sudah pernah membagikan cara membuat custom pager seperti ini, namun pada beberapa template terjadi error yaitu judul postingannya muncul lebih dari satu sehingga tidak enak dipandang mata hehehe. Untuk itu, jika Anda pernah mengalami hal yang sama seperti tadi, Anda bisa mencoba script yang sekarang ini. Sebagai demonya Anda bisa lihat di halaman postingan blog ini. Saya menempatkan 2 buah pager yaitu di atas dan di bawah postingan dan valid HTML5.
Jika kebetulan template blog Anda belum menggunakan custom pager dan tertarik untuk mencoba mengganti next previous navigasi halaman dengan judul postingan, silahkan ikuti langkah-langkahnya di bawah ini.
1. Langkah Pertama
Silahkan simpan kode CSS di bawah ini di atas kode
</head>. Jika sebelumnya Anda pernah memodifikasi tombol next previous halaman postingan, silahkan hapus kode CSS untuk memodifikasi next previous tersebut.
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
/*<![CDATA[*/
#blog-pager-newer-link,#blog-pager-older-link{font-size:100%!important}
.blog-pager-older-link,.home-link, .blog-pager-newer-link{padding:0!important}
.halaman-kanan,.halaman-kiri,.pager-title-left{transition:all .3s ease-in-out}
.halaman{margin:20px 0 0;padding:0;height:auto}
.halaman-kanan,.halaman-kiri{color:#141924;background:0 0;width:50%;position:relative;-moz-box-sizing:border-box;margin:0}
.halaman-kiri{height:auto;float:left;padding:0 10px 0 40px;text-align:left;box-sizing:border-box}
.halaman-kanan,.halaman-kiri{-webkit-box-sizing:border-box}
.halaman-kanan{height:auto;float:right;padding:0 40px 0 10px;text-align:right;box-sizing:border-box}
.halaman-kanan a:hover,.halaman-kanan:hover .pager-title-left,.halaman-kiri a:hover,.halaman-kiri:hover .pager-title-left{color:#e8554e!important}
.current-pageleft,.current-pageright,.halaman-kanan a,.halaman-kiri a{font-size:18px;font-family:Roboto,Arial,sans-serif;font-weight:500;background:0 0;text-decoration:none;line-height:1.3em}
.halaman-kanan a,.halaman-kiri a{color:#141924;font-size:18px;font-weight:500;line-height:1.3em}
#blog-pager,.isihalaman-kanan,.isihalaman-kiri{margin:0!important}
.panahkanan,.panahkiri{position:absolute;top:50%;margin-top:-8px}
.panahkiri{left:10px}
.panahkanan{right:10px}
.clear{clear:both}
@media screen and (max-width:603px){.halaman-kanan,.halaman-kiri{width:100%;padding:0}
.isihalaman-kiri{margin-left:40px!important}
.isihalaman-kanan{margin-right:40px!important}
.panahkiri{margin-top:-18px}
.halaman-kiri:after{content:'';height:1px;width:100%;background:#dedede;display:block;margin:10px 0}
}
/*]]>*/
</style>
</b:if>2. Langkah Kedua
Silahkan cari kode seperti di bawah ini
<b:includable id='nextprev'>
..............................
..............................
..............................
</b:includable>Silahkan tambahkan conditional tag agar tidak muncul di halaman postingan sehingga tampak seperti di bawah ini.
<b:includable id='nextprev'>
<b:if cond='data:blog.pageType != "item"'>
..............................
..............................
..............................
</b:if>
</b:includable>3. Langkah Ketiga
Silahkan simpan kode di bawah ini tepat di bawah kode langkah kedua di atas (di bawah kode
</b:includable> pada kode langkah kedua di atas).
<b:includable id='nav-post'>
<b:if cond='data:blog.pageType == "item"'>
<div class='halaman'>
<div class='blog-pager' id='blog-pager'>
<div class='halaman-kiri'>
<div class='isihalaman-kiri'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'>Next Post</a>
</span>
<b:else/>
<span class='current-pageleft'>This Is The Newest Post</span>
</b:if>
<div class='clear'/>
</div>
<i aria-hidden='true' class='fa fa-chevron-left panahkiri'/>
</div>
<div class='halaman-kanan'>
<div class='isihalaman-kanan'>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'>Previous Post</a>
</span>
<b:else/>
<span class='current-pageright'>This Is The Oldest Page</span>
</b:if>
<div class='clear'/>
</div>
<i aria-hidden='true' class='fa fa-chevron-right panahkanan'/>
</div>
</div>
<div class='clear'/>
</div>
</b:if>
</b:includable>4. Langkah Keempat
Kemudian silahkan cari kode seperti di bawah ini
<b:includable id='post' var='post'>
..............................
..............................
..............................
</b:includable>Silahkan simpan kode di bawah ini tepat di atas penutup kode di atas
</b:includable>. Ini untuk memunculkan post navigasi di atas komentar atau di bawah postingan.
<b:if cond='data:blog.pageType == "item"'>
<div class='halaman'>
<div class='blog-pager'>
<div class='halaman-kiri'>
<div class='isihalaman-kiri'>
<b:if cond='data:newerPageUrl'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:title='data:newerPageTitle'>Next Post</a>
<b:else/>
<span class='current-pageleft'>This Is The Newest Post</span>
</b:if>
<div class='clear'/>
</div>
<i aria-hidden='true' class='fa fa-chevron-left panahkiri'/>
</div>
<div class='halaman-kanan'>
<div class='isihalaman-kanan'>
<b:if cond='data:olderPageUrl'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:title='data:olderPageTitle'>Previous Post</a>
<b:else/>
<span class='current-pageright'>This Is The Oldest Page</span>
</b:if>
<div class='clear'/>
</div>
<i aria-hidden='true' class='fa fa-chevron-right panahkanan'/>
</div>
</div>
<div class='clear'/>
</div>
</b:if>5. Langkah Kelima
Silahkan cari kode di bawah ini
<b:include name='nextprev'/>Kemudian silahkan simpan kode di bawah ini tepat di bawah kode tadi di atas. Ini untuk navigasi halaman di bawah komentar.
<b:if cond='data:blog.pageType == "item"'>
<b:include name='nav-post'/>
</b:if>6. Langkah Keenam
Silahkan simpan kode javascript di bawah ini di atas kode
</body>
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
if (typeof(jQuery) == 'undefined') {document.write("<scr" + "ipt type=\"text/javascript\" src=\"//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js\"></scr" + "ipt>");}
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
(function($){
var newerLink = $('a.blog-pager-newer-link');
var olderLink = $('a.blog-pager-older-link');
$.get(newerLink.attr('href'), function (data) {
newerLink.html($(data).find('.post h1.post-title').text());
},"html");
$.get(olderLink.attr('href'), function (data2) {
olderLink.html($(data2).find('.post h1.post-title').text());
},"html");
})(jQuery);
//]]>
</script>
</b:if>Jika blog Anda sudah menggunakan Jquery Library atau blog Anda menggunakan Threaded Comment Hack silahkan hapus javascript yang saya tandai di atas.
Kemudian jika judul postingan blog Anda menggunakan h3, silahkan ganti kode
h1 di atas (ada 2 buah) dengan h3.Dan perlu diperhatikan juga, karena navigasi ini menggunakan font awesome untuk panah kanan kiri, silahkan lengkapi blog Anda dengan font awesome.
Selesai... selamat mencoba.