 AMP atau Accelerated Mobile Page adalah proyek Google yang dibuat sebagai standar untuk publisher untuk memiliki halaman yang dapat dimuat dengan cepat pada perangkat mobile yang pada tanggal 24 Februari 2016, Google secara resmi telah mengintegrasikan AMP ke dalam hasil pencarian mobile.
AMP atau Accelerated Mobile Page adalah proyek Google yang dibuat sebagai standar untuk publisher untuk memiliki halaman yang dapat dimuat dengan cepat pada perangkat mobile yang pada tanggal 24 Februari 2016, Google secara resmi telah mengintegrasikan AMP ke dalam hasil pencarian mobile.AMP adalah sebuah cara untuk membangun sebuah halaman web untuk konten statis yang dapat dimuat secara cepat yang dibangun dengan tiga bagian yang berbeda yaitu AMP JS, AMP HTML, dan GOOGLE AMP CACHE.
Dan akhir-akhir ini Google terus mendorong para publisher untuk mengunakan AMP agar halaman web dengan konten video, animasi dan grafis dapat dimuat bersama iklan dengan cepat dan dimuat seketika di berbagai jenis ponsel, tablet atau perangkat seluler yang digunakan.
Namun Google menegaskan bahwa ini bukan sesuatu yang dapat menentukan peringkat untuk sebuah situs. Namun Google akan memberikan label AMP (tanda bulat petir) pada situs yang menggunakan AMP sehingga pembaca akan lebih mudah memilih situs mana yang cepat diakses dengan perangkat mobile-nya. Secara logika, jika situs dengan AMP dapat dimuat dengan cepat dengan perangkat mobile, maka akan lebih cepat lagi jika diakses dengan perangkat desktop.
Untuk itu, saya dan dengan bantuan +Kang Ismet berhasil membuat template untuk Blogger yang sudah valid AMP untuk semua halamannya. Namun saat ini saya belum bisa mengintegrasikan json Blogger pada AMP sehingga template ini belum memiliki sitemap, related posts, maupun recent posts.
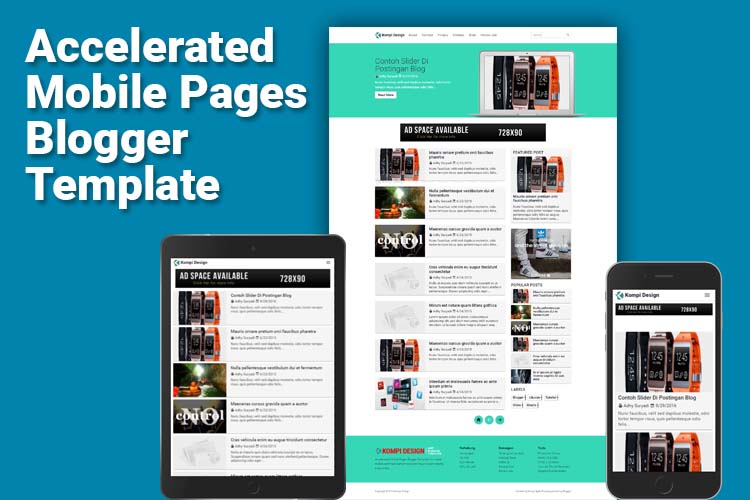
Namun jika Anda ingin mencoba Blogger dengan Google AMP silahkan unduh Kompi Design Blogger Template with Google AMP pada halaman ini. Untuk versi pertama template ini saya bagikan secara gratis, namun untuk update versi selanjutnya adalah PREMIUM.
Saran saya gunakan template ini untuk blog baru, karena jika digunakan pada blog lama maka AMP akan error, kecuali jika Anda edit semua postingannya unuk menyesuaikan dengan AMP html untuk image, video, dan lainnya.

Kustomisasi
1. Mengganti Logo Blog
Silahkan ganti URL image pada kode di bawah ini. Silahkan buat logo dengan ukuran 30px x 30px.
<b:includable id='title'>
<a expr:href='data:blog.homepageUrl' expr:title='data:title' itemprop='url'><span itemprop='name'><amp-img alt='Logo' expr:title='data:title' height='30' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTEn327ckq6zrH-RwJnbwwAmFB4anPCNdfL2eyOe-S7vPHd5uqOjzxcN61Ig1-4HNczOj3lel-MtFeQpqAPSyI6Wbj2GAGCGt3MUNgp66wF5Gf4iZus5-ONYg93leqbEAw_j5-MPQ6xmFk/s1600/logo-kd2.png' width='30'/> <data:title/></span></a>
</b:includable>2. Mengganti Komentar Disqus
Silahkan ganti kodekompi-design pada kode di bawah ini dengan username Disqus blog Anda.
<b:includable id='disqus-comments' var='post'>
<div class='disqus-comments' id='disqus_comments'>
<amp-iframe expr:src='"https://cdn.rawgit.com/KompiAjaib/kompi-html/master/disqus_amp2.html?shortname=kompi-design&url=" + data:blog.canonicalUrl' frameborder='0' height='300' layout='responsive' resizable='resizable' sandbox='allow-scripts allow-same-origin allow-modals allow-popups' width='600'>
<div aria-label='Disqus Comments' overflow='' role='button' tabindex='0'>Disqus Comments</div>
</amp-iframe>
</div>
</b:includable>3. Tempat Iklan
A. Iklan header
<div class='headerad'>
<amp-img alt='Header Ads' height='90' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg4dSeG6j53JYFsF1UhdXkeuoPtn-ZdrfJ2m0cQK3V9duRada9y0eXF7klCxJXuBLrBn7NyLUr9VxBoR0P4hWQKI9qvG_zbw_8V7r6rPgxRwNidvmASzxZN1ANWItw47XYzKeU_iDTqqoO-/s1600/ads.jpg' title='Header Ads' width='728'/>
<div class='clear'/>
</div>B. Iklan di atas postingan (300 x 250)
<div class='postabovead'>
<amp-img alt='Sidebar Ads' height='250' layout='responsive' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh89zFr03SVaH7CSed-Vfv5BdYaRracsaDpSyaoaDb9Au5Rvywm3KugJW9hZWaWfCPjV8lac0sTrV9pGyZcA9iIxty4oGu80qI4CzLnss3rxdJNuIUF-jFZYb5cRxdUaiIX_ffN_Mexup5s/s1600/ads2.jpg' title='Sidebar Ads' width='300'/>
</div>C. Iklan di bawah postingan
<div class='underpostad'>
<amp-img alt='Under Post Ads' height='90' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg4dSeG6j53JYFsF1UhdXkeuoPtn-ZdrfJ2m0cQK3V9duRada9y0eXF7klCxJXuBLrBn7NyLUr9VxBoR0P4hWQKI9qvG_zbw_8V7r6rPgxRwNidvmASzxZN1ANWItw47XYzKeU_iDTqqoO-/s1600/ads.jpg' title='Under Post Ads' width='728'/>
<div class='clear'/>
</div>Jika untuk memasang banner, silahkan ganti URL image-nya. Jika ingin menggunakan Adsense silahkan ganti amp-img dengan amp-ad, silahkan kunjungi amp-ad untuk Adsense.
4. Membuat postingan
A. Thumbnail untuk postingan, silahkan gunakan html di bawah ini dan simpan di paling atas.
<div class="thumb-post">
<noscript><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh6ewUBCgWevkfWYQdyGaKNr4JJ0CEaMZ1cKlja2byF8FxFnGVkCw0eVi4H0H2mKeTLKdhT2FwgYNDpUAEcr_wbGdJoUsD5XzG3hZJafEtoffAb1hKd_9Ndp4iENFsHS8T42rInpODHcww/s1600/4.jpg" width="650" height="350" alt="Curabitur placerat est sem"/></noscript>
</div>B. Menyisipkan gambar lainnya.
<amp-img
alt="Curabitur placerat est sem"
height="350"
layout="responsive"
on="tap:lightbox1"
role="button"
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh6ewUBCgWevkfWYQdyGaKNr4JJ0CEaMZ1cKlja2byF8FxFnGVkCw0eVi4H0H2mKeTLKdhT2FwgYNDpUAEcr_wbGdJoUsD5XzG3hZJafEtoffAb1hKd_9Ndp4iENFsHS8T42rInpODHcww/s1600/4.jpg"
tabindex="0"
width="650"></amp-img>C. Menyisipkan video Youtube
<amp-youtube
data-videoid="ID VIDEO YOUTUBE"
height="270"
layout="responsive"
width="480"></amp-youtube>D. Menyisipkan slider untuk beberapa gambar
<amp-carousel width="400"
height="300"
layout="responsive"
type="slides">
<amp-img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFjWo90PNN-119B-DMqaCFHP3ppmcOM6pnlRgRJm2Qo0LExBcEXrHARkHyaS7e1GRk4krEudSdsMg4hVTPjxegh54yDf61OT98gmjWN6jTPCOLsBjFoHb9yEg7Kr_eKtnq-EutKgt6hh5t/s1600/image1.jpg"
width="400"
height="300"
layout="responsive"></amp-img>
<amp-img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgX_4kQwbQpS5G6Nlnmhn85ydlOlyCsHFwN6PQliBU2q3GypufRkXF11QgySo5uHT6AiZYJPZPfsuZ4q33kV7oGh_vZAi62zO4QxlE0hu4w8eU_iL5WbtnAlZmFdMhcMhyphenhyphenw1Huc5a8rrZci/s1600/image2.jpg"
width="400"
height="300"
layout="responsive"></amp-img>
<amp-img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXWfQdBihfACIKOrXpSp5iyy3Bep8IGbYgkMU8XxzrwrAdENAO7ys4CUpCD9_UZoWfUcwQbA4S_gtGgFud58CEITgJPz8rKF2uxBAkaGH45BfpU9vBh5BjHDYpciTyBQkPNVjpLepIMMBb/s1600/image3.jpg"
width="400"
height="300"
layout="responsive"></amp-img>
</amp-carousel>5. Contact Form
Untuk contact form silahkan gunakan tutorial ini.6. Google Analytic
Untuk Google Analytic silahkan ganti kodeUA-XXXXX-Y dengan kode akun Google Analytic blog Anda.
<script type='application/json'>
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>7. Ikon link eksternal di postingan
Untuk pengecualian link internal di postingan agar tidak memiliki ikon link eksternal, silahkan ganti URL pada css di bawah ini dengan URL blog Anda. Ada 2 kelompok CSS untuk postingan desktop dan postingan mobile, silahkan ganti dua-duanya.
.post-body .separator a:after,.post-body a[href^="https://kompidesign.blogspot.com/"]:after,.post-body a[href^="https://twitter.com/intent/tweet"]:after{content:'';background:none;width:0;height:0;margin-left:0}