 Ini untuk mengatur jumlah tingkatan threaded comment pada threaded comment hack pada tampilan mobile atau handphone. Ini berfungsi agar semua komentar Blogger tampil rapih tanpa mepet-mepet di sisi kanan pada layar yang lebih sempit atau pada layar handphone.
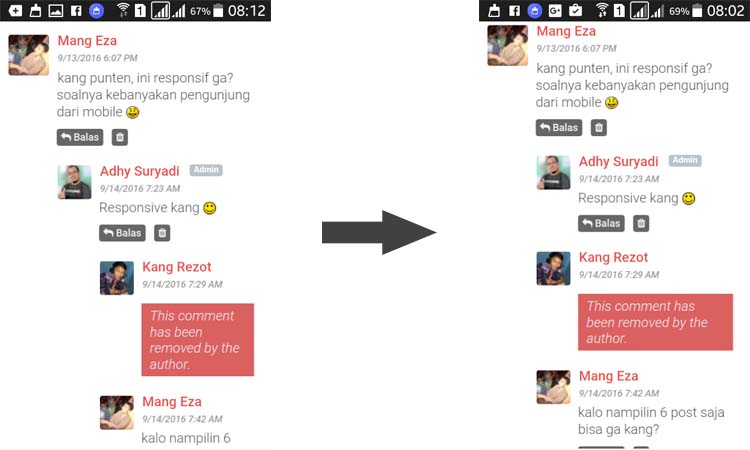
Ini untuk mengatur jumlah tingkatan threaded comment pada threaded comment hack pada tampilan mobile atau handphone. Ini berfungsi agar semua komentar Blogger tampil rapih tanpa mepet-mepet di sisi kanan pada layar yang lebih sempit atau pada layar handphone.Dengan mengatur threaded level menjadi hanya 2 tingkat threaded saja di layar yang lebih sempit, maka komentar Blogger tidak akan mepet-mepet di sisi kanan layar dan tampil rapih seperti pada gambar di bawah ini.

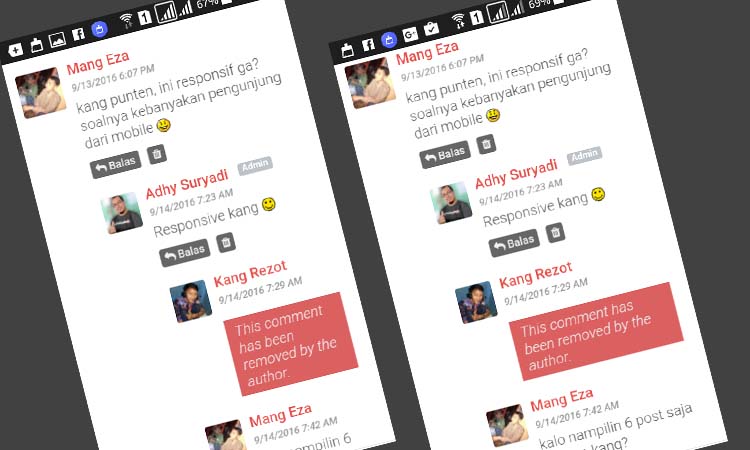
Nah jika blog Anda mengalami hal yang sama threaded comments hack mepet-mepet di sisi kanan layar pada tampilan layar yang lebih sempit karena threaded level-nya lebih dari 2 level, silahkan coba trik saya di bawah ini.
Silahkan simpan CSS di bawah ini di atas kode
</head>
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
@media screen and (max-width:600px){.comment_child .comment_wrap>.comment_child .comment_wrap{padding-left:0}
}
</style>
</b:if>Sekarang silahkan cek komentar Blogger blog Anda di handphone, apakah masih mepet-mepet di sisi kanan layar?
Ini juga bisa untuk membatasi banyaknya threaded level komentar Blogger dengan threaded comments hack pada tampilan layar desktop seperti di bawah ini.
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
.comment_child .comment_wrap>.comment_child .comment_wrap>.comment_child .comment_wrap>.comment_child .comment_wrap{padding-left:0}
</style>
</b:if>Dengan kode di atas berarti threaded level-nya kita buat menjadi 3 level saja.
Selamat mencoba....