
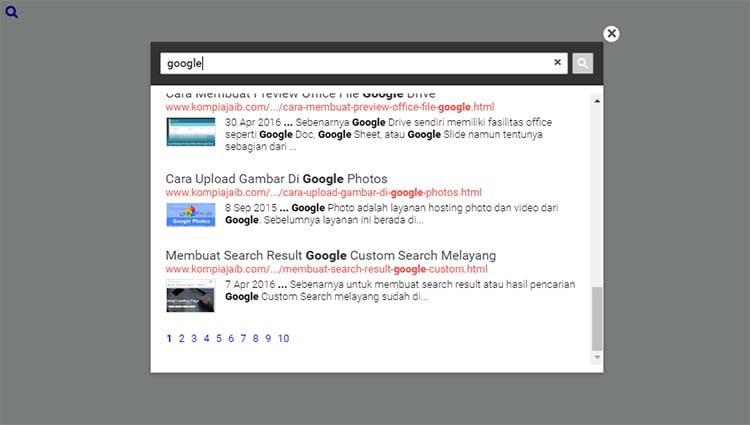
Ketika tombol search diklik, maka search box Google Custom Search akan muncul dan hasil pencarian akan tampil di bawah search box.
Untuk demonya silahkan coba di tombol demo di bawah ini, silahkan klik ikon search di pojok kiri atas.
Jika Anda ingin mencobanya, silahkan ikuti langkah-langkahnya di bawah ini.
1. Silahkan simpan kode di bawah ini untuk menampilkan ikon search, misalnya di menu header blog Anda.
<a href='javascript:void(0)' class='searchbutton' onclick='openSearchbox()' title='Click To Search'></a>2. Silahkan simpan kode CSS di bawah ini di atas kode
</head>
<style type='text/css'>
.searchbutton{text-decoration:none}
.searchbutton:after{content:"\f002";font-family:FontAwesome;font-style:normal;font-weight:700;text-decoration:none;position:relative;}
.search-box{position:fixed;top:10%;left:20%;right:20%;max-width:879px;background:rgba(255,255,255,1);color:rgba(0,0,0,.6);box-shadow:0 2px 7px rgba(0,0,0,.2);display:none;visibility:hidden;padding-top:54px;}
.search-box.active{display:block;visibility:visible;margin:auto;z-index:1002;-webkit-animation-name:zoomIn;animation-name:zoomIn;-webkit-animation-duration:1s;animation-duration:1s;-webkit-animation-fill-mode:both;animation-fill-mode:both}
@-webkit-keyframes zoomIn{0%{opacity:0;-webkit-transform:scale3d(.3,.3,.3);transform:scale3d(.3,.3,.3)}
50%{opacity:1}
}
@keyframes zoomIn{0%{opacity:0;-webkit-transform:scale3d(.3,.3,.3);transform:scale3d(.3,.3,.3)}
50%{opacity:1}
}
.search-box .inputpoint {background:#333;margin:0 auto;padding:10px 12px 6px;position:absolute;top:0;left:0;right:0}
#searchbox-layer{position:fixed;top:0;left:0;bottom:0;right:0;background:rgba(0,0,0,.5);display:none;z-index:1001}
.search-box .close-searchbox{cursor:pointer;position:absolute;top:-20px;right:-20px;width:20px;height:20px;padding:0;margin:0;border:0;outline:0;border-radius:100%;font-weight:bold;color:#555;background:#fff;font-size:24px;font-family: Arial;text-align:center;line-height:20px;transition:all .3s;z-index:999}
.search-box .close-searchbox:hover {color:red;}
.search-result .gsc-results-wrapper-visible{max-height: calc(100vh - 200px);overflow-y:auto;margin-bottom:10px}
.gsc-input-box{border-radius:2px}
.gsc-input-box-focus,.gsc-search-box .gsc-input>input:focus{border:1px solid #b9b9b9!important;border-top-color:#a0a0a0!important;-moz-box-shadow:inset 0 1px 2px rgba(0,0,0,.1)!important;-webkit-box-shadow:inset 0 1px 2px rgba(0,0,0,.1)!important;box-shadow:inset 0 1px 2px rgba(0,0,0,.1)!important;outline:0!important}
.gsc-results-wrapper-visible{background:#fff;padding:0 10px!important;border:none;width:100%;height:100%;margin:10px 0 0;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;}
.gsc-search-box-tools .gsc-search-box .gsc-input{padding-right:5px!important;font-family:Roboto,Arial,sans-serif!important;font-size:14px!important;font-weight:500!important;}
.cse .gsc-search-button input.gsc-search-button-v2,input.gsc-search-button-v2{padding:6px!important}
input.gsc-search-button{margin-top:3px!important;margin-left:0!important}
.cse .gsc-control-cse,.gsc-control-cse{background-color:#fff;border:none!important;padding:0!important}
#gs_cb50,#gs_st50,.gsib_b{vertical-align:middle}
a.gsst_a{line-height:1}
.gsc-result .gs-title{height:auto!important;word-wrap:break-word}
table.gsc-table-result{border-collapse:collapse;border-spacing:0}
table.gsc-search-box{border-style:none;border-width:0;border-spacing:0 0;width:100%;margin-bottom:0!important}
table.gsc-search-box td.gsc-input{padding-right:5px!important}
.gs-web-image-box-landscape img.gs-image,.gs-web-image-box-portrait img.gs-image{margin-left:7px;max-width:60px!important;max-height:60px!important}
.gs-image-box.gs-web-image-box.gs-web-image-box-landscape,.gs-image-box.gs-web-image-box.gs-web-image-box-portrait{width:70px!important}
.gs-webResult.gs-result a.gs-title:link{padding-left:0!important}
.gs-promotion div.gs-visibleUrl-long,.gs-promotion div.gs-visibleUrl-short,.gs-result .gs-title:hover,.gs-result .gs-title:hover *,.gs-webResult div.gs-visibleUrl-long,.gs-webResult div.gs-visibleUrl-short{color:#e8554e!important}
.gs-result .gs-title,.gs-result .gs-title *{color:#333!important;text-decoration:none!important}
.gsc-control-cse,.gsc-control-cse .gsc-table-result{font-family:Roboto,Arial,sans-serif!important;font-size:13px}
.gs-result .gs-snippet{font-weight:300;word-wrap:break-word;padding-left:10px!important}
.gsc-control-cse .gsc-table-result b,.gsc-control-cse b{font-weight:900!important;color:000!important;transition:all .4s ease-in-out}
.gsst_a .gscb_a{font-family:Roboto,Arial,sans-serif!important;font-size:18px!important;font-weight:900!important;color:#555!important}
.gsst_a:focus .gscb_a,.gsst_a:hover .gscb_a{color:#333!important}
.gsc-control-wrapper-cse{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}
</style>Karena ikon search menggunakan Font Awesome, jadi pastikan Anda sudah memasang Font Awesome di blog Anda.
3. Kemudian silahkan simpan kode di bawah ini di atas kode
</body>
<div class='search-box' id='search_box'>
<div class='inputpoint'>
<script>
//<![CDATA[
(function() {
var cx = '006106396690849460662:6ebjomhf_kq';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = 'https://cse.google.com/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
//]]>
</script>
<gcse:searchbox></gcse:searchbox>
</div>
<div class='search-result'>
<gcse:searchresults></gcse:searchresults>
</div>
<div class="close-searchbox" onclick="hidesearchbox()"><span>×</span></div>
</div>
<div id='searchbox-layer'></div>
<script>
//<![CDATA[
function openSearchbox(){document.getElementById("search_box").classList.toggle("active");document.getElementById("searchbox-layer").style.display = "block";}
function hidesearchbox(){document.getElementById("search_box").classList.toggle("active");document.getElementById("searchbox-layer").style.display = "none";}
//]]>
</script>Silahkan ganti kode
006106396690849460662:6ebjomhf_kq dengan Search Engine ID blog Anda,